گوگل همواره تاکید کرده است که سرعت سایت و افزایش سرعت سایت یکی از مهم ترین عواملی است که در رنک دادن به سایت ها در نظر میگیرد. زیرا سرعت سایت به شدت روی تجربه کاربری تاثیر دارد. در واقع، بهینه سازی سرعت سایت یکی از اصلی ترین قدم های سئو سایت است. امّا افزایش سرعت سایت ممکن است کاری پیچیده و بسیار فنی باشد، به همین دلیل با تاپ سئو همراه باشید تا با مفاهیم و فاکتور های تاثیرگذار بر روی سرعت سایت و 10 راهکار کاربری برای افزایش سرعت سایت آشنا شوید.
اگر فرصت کافی برای مطالعه دقیق متن ندارید پیشنهاد میکنیم با مشاهده ویدئوی زیر با مفاهیم ارائه شده در این صفحه به صورت کامل آشنا شوید.
سرعت سایت یا سرعت صفحه (Page Speed) چیست؟
اصطلاح سرعت صفحه به مدت زمانی گفته می شود که یک صفحه وب یا محتوای تصویری از سرورهای هاست وب سایت دانلود می شود و در مرورگر وب درخواست شده نمایش داده می شود. در واقع، زمان لود صفحه، مدت زمانی است که بین کلیک کردن لینک و نمایش کلیه محتوای صفحه وب روی مرورگر طول می کشد.
در زمینه تجربه کاربری و عملکرد وب سایت سه جنبه مختلف برای سرعت سایت وجود دارد که باید به درستی درک کرد:
- زمانی که برای نمایش اطلاعات درخواستی و محتوای HTML طول می کشد
- پاسخ مرورگر به ریکوئست های لود صفحه
- نمایش محتوا به کاربر – معیار نهایی برای سنجش سرعت لود صفحه
برای تست و آنالیز سرعت سایت از چه ابزار هایی استفاده کنیم؟
ابزار ها و سایت های متفاوتی هستند که سرعت سایت شما را اندازه گیری می کنند اما در این مقاله ما به شما 5 سایتی که جزء بهترین ابزار ها برای تست سرعت سایت هستند معرفی می کنیم.
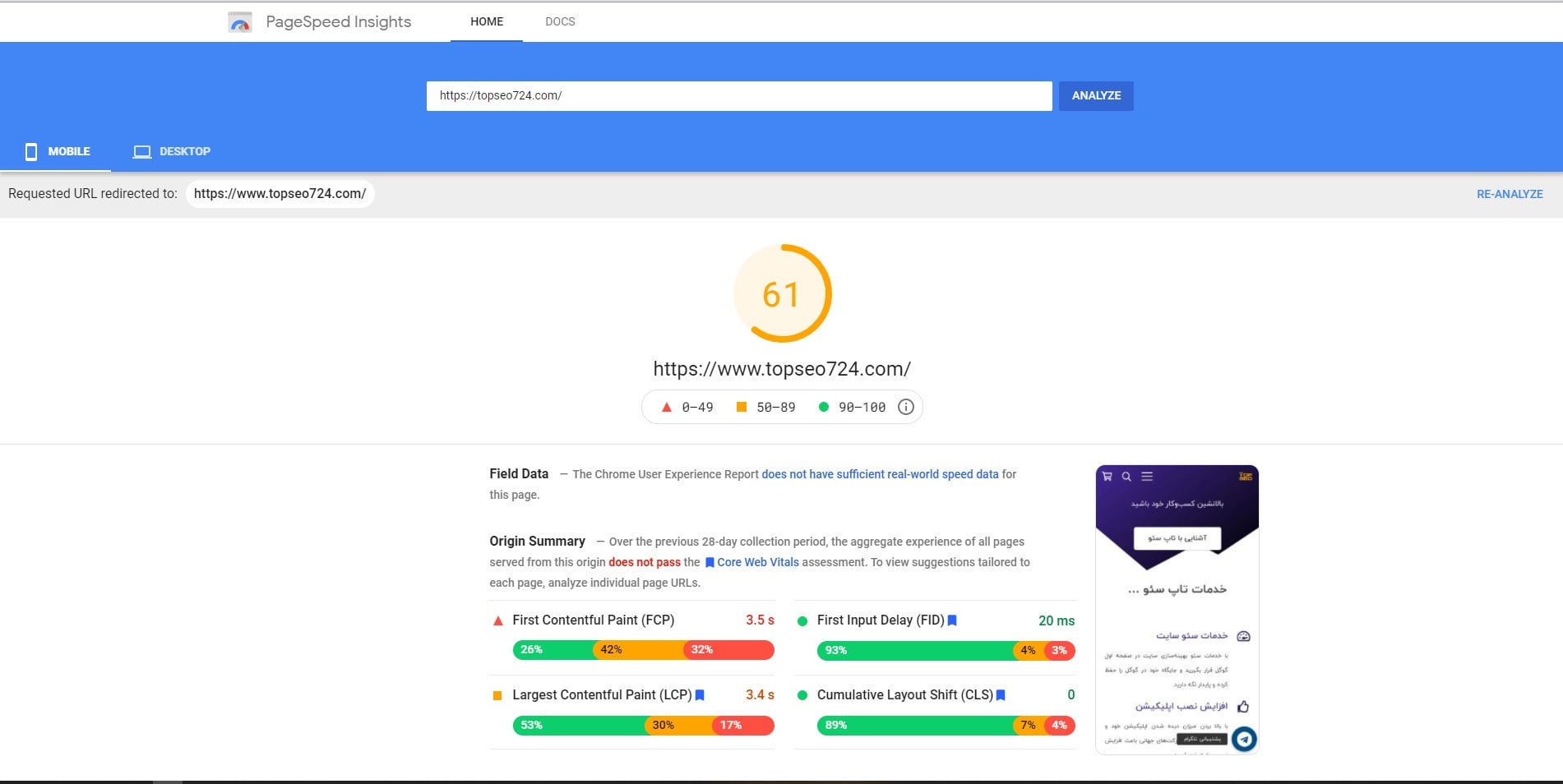
گوگل پیچ اسپید (PageSpeed Insights)
ابزار گوگل پیج اسپید که به سایت PageSpeed Insights معروفت است ابزاری است که توسط گوگل تولید و طراحی شده و شاخص هایی که نشون می دهد طبق شاخص هایی است که گوگل برای رتبه بندی وب سایت ها استفاده می کند.
هنگامی که آدرستون برای آنالیز در این سایت وارد می کنید پیج اسپید 2 بار سرعت سایت شما را اندازه گیری می کند، یکبار در موبایل و یکبار در دسکتاپ، وقتی که پیج اسپید به صورت کامل سایت برسی کرد به شما یک عدد نشان می دهد که اون عدد بین 0 و 100 می باشد، در ادامه پیج اسپید علاوه بر میزان سرعت سایت شما یکسری متریک ها و فاکتور های موثر به شما پیشنهاد می دهد که در ادامه باهاش بیشتر آشنا می شویم.
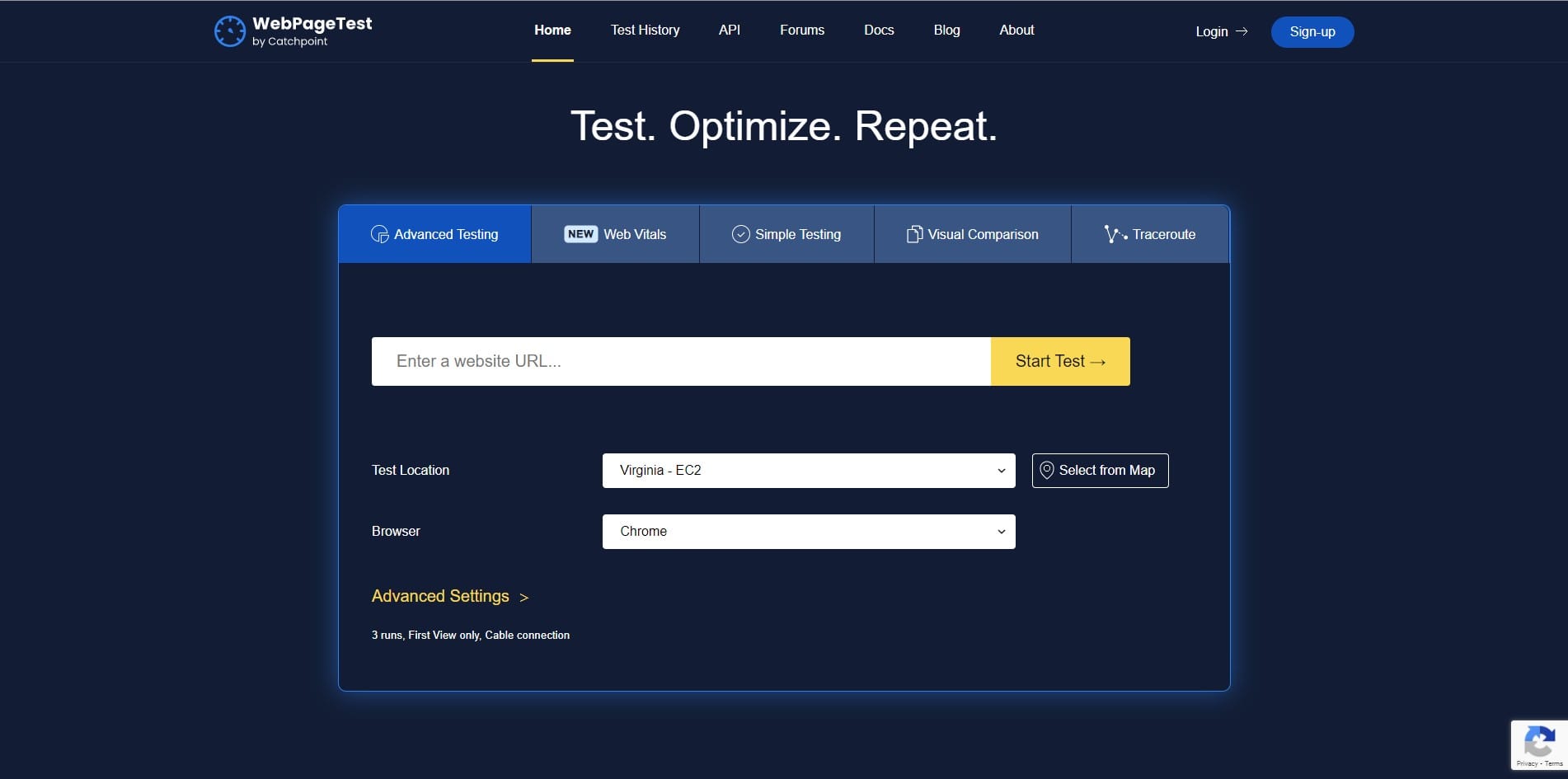
Webpagetest.org
وب سایت Webpagetest.org دومین ابزاری است که برای تست سرعت سایت استفاده می شود، این ابزار شباهت زیادی به سایت PageSpeed Insights دارد اما با این سایت شما می توانید با وارد کردن آدرس، منطقه جغرافیایی و نوع مرورگر تست کنند، زمان لود هر کدوم از فایل را به صورت واترفال (Waterfall) و ویدئو مشاهده کنید.
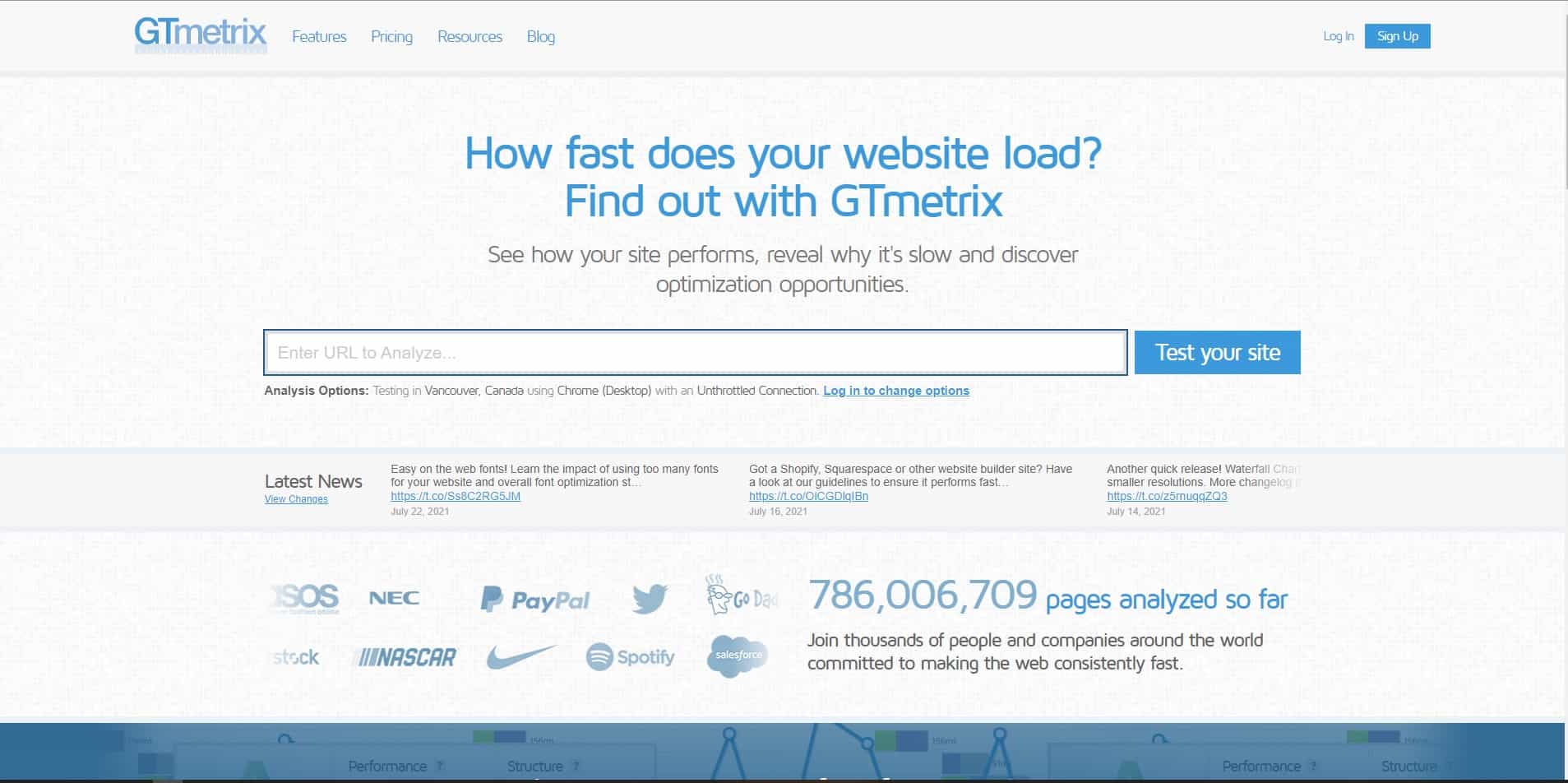
Gtmetrix
ابزار سوم سایت Gtmetrix است، این سایت یکی دیگر از ابزار های پرکاربرد سرعت سایت می باشد که با توجه به 2 متریک PageSpeed، YSlow (بر اساس استاندار های یاهو) به سایت شما امتیاز می دهد. گزارشی که این سایت به شما ارائه می دهد از 6 قسمت تشکیل که این قسمت های عبارتند از:
- PageSpeed
- YSlow
- Waterfall
- Timings
- Video
- History
با ثبت نام در سایت gtmetrix شما می توانید موقعیت جغرافیای، نوع مرورگر و نحوه اتصال (دایال آپ یا اینترنت پرسرعت) انتخاب کنید و سایت خود را ارزیابی کنید، اما در کنار مزایای که خدمتتون عرض کردیم تنها یک عیب این سایت دارد و اون این است که تنها سرعت سایت در دسکتاپ را اندازه گیری می کند و اگر می خواهید که سرعت سایت در موبایل را با این ابزار اندازه گیری کنید باید اکانت پرو این سایت را خریداری نمایید.
Pingdom
سایت Pingdom یک سایت دیگر برای اندازه گیری سرعت سایت می باشد، این سایت مانند سایت Gtmetrix می باشد و یکسری پیشنهاد ها برای افزایش سرعت سایت به شما گزارش می دهد و میزان فایل های اون صفحه را از صفر تا 100 درصد به شما نمایش می دهد.
واکاو
سایت واکاو یک سایت ایرانی و فارسی زبان است، اگر می خواهید بدانید که موقع وارد شدن هم زمان چند کاربر سرعت سایت شما چه میزان می باشد، پیشنهاد می کنم از این سایت استفاده کنید، شما با این سایت میتوانی سرور تست کننده و تعداد کاربرانی که به صورت هم زمان وارد سایت شما شوند مشخص نمایید.
سایت واکاو از سه بخش تقسیم شده، گزارش، سوابق، بهینه سازی و جزئیات، در بخش گزارش این سایت به شما میزان فایل های استفاده شده در اون صفحه و زمان لود و اجرای آن را به شما نشان می دهد، در قسمت سوابق، اگر که در 30 روز گذشته برای اندازه گیری سرعت سایت از این ابزار استفاده کرده باشید در این قسمت میزان سرعت سایت در 30 روز گذشته به شما نمایش می دهد، بخش بهینه سازی شبیه به سایت وب پیج تست گوگل می باشد و اگر در زبان اینگلیسی ضعف دارید این بخش می تواند کمک خوبی برایتان باشد، بخش آخر هم بخش جزئیات می باشد است، این بخش زمان و حجم هر کدام از فایل های اجرا شده بر روی صفحه مورد نظر را به صورت جدول به شما نمایش می دهد.
کدام ابزار برای سرعت سایت بهتر و دقیق تر است؟
استفاده از یک سایت خاص برای اندازه گیری سرعت سایت مهم نیست، زیرا ممکن است که اینترنت شما سرعت بالایی داشته باشد و وقتی که وارد سایت می شوید فقط یک ثانیه طول بکشد، اما کاربری که به هر دلیل با اینترنت ضعیف وارد سایت می شود شاید 10 ثانیه منتظر بماند. پس برای اندازه گیری سرعت سایت باید به 3 نکته توجه کنید:
- سرعت سایت خود را با دستگاه و اینترنت خود چک کنید
- میانگین سرعت سایت خود را موقعی که کاربران وارد سایت شما می شوند اندازه بگیرید
- با اتصال به یک سرور سرعت سایت خود را تست کنید
چه سرعتی برای سایت بهینه محسوب می شود؟
مهندسین گوگل به این نتیجه رسیده اند که 0.4 ثانیه برای لود صفحه سرعتی است که کاربر را راضی نگه می دارد و باعث می شود که کاربر به همان سایت بسنده کرده و بیشتر سرچ نکند!
تکنولوژی در زمینه بهبود تجربه کاربری در اینترنت پیشرفت های بسیار زیادی داشته است. نسل آینده کسب و کارهای آنلاین تمامی منابع مورد نیاز برای فراهم کردن محتوا به صورت آنی را در اختیار دارند و برای این کار، بی شک آن ها به افزایش سرعت سایت نیاز خواهند داشت.
اگر لود سایت شما بیشتر از 4 ثانیه طول بکشد، یک چهارم از بازدید کنندگان سایت شما را ترک خواهند کرد و 46 درصد کاربران به سایتی که عملکرد کندی داشته است مجددا سر نخواهد زد! در نتیجه، صاحبان وب سایت ها چیزی حدود 5 ثانیه فرصت دارند تا رضایت کاربر را جلب کنند. 74 درصد کاربرانی که روی گوشی موبایل سایت را لود می کنند، اگر لود سایت بیشتر از 5 ثانیه طول بکشد، سایت را ترک خواهند کرد!
جالب است بدانید برای کسب وکارهای بزرگ آنلاین مثل آمازون، هر یک ثانیه تاخیر در لود صفحات سایت، حدود 1.6 میلیارد دلار خسارت سالانه به وجود می آورد.
آشنایی با مفاهیم و فاکتور های تاثیر گذار بر روی سرعت سایت
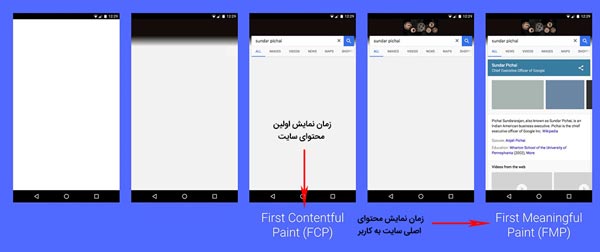
First Contentful Paint
در سال 2019 گوگل برای اولین بار 2 فاکتور اصلی که بر روی سرعت سایت تاثیر گذار هستند را معرفی کرد و این دو فاکتور First Contentful Paint و First Input Delay نام داشت، First Contentful Paint که به اختصار به آن FCP گفته می شود، اولین معیار برای اندازه گیری سرعت سایت بر اساس تجربه کاربر می باشد که مدت زمان نمایش اولین محتوای سایت ما را اندازه گیری می کند، اما عملکرد First Input Delay با FCP کمی متفاوت است، این متریک که به اختصار به آن FID گفته می شود زمان تعامل اولیه کاربر را تا موقعی که کاربر به مقصود خود برسد اندازه گیری می کند.
پیج اسپید برای میزان زمان FCP اون رو به سه بخش تقسیم کرده که بهترین زمان FCP برای یک سایت حداکثر 1.8 ثانیه درنظر گرفته شده است و اگر بین 1.8 تا 3 ثانیه باشد نیاز به بهبود و اگر که بیشتر از 3 ثانیه باشد از نظر پیج اسپید زمان نمایش اولین محتوا سایت خیلی زیاد است و نیاز هست که هرچه سریع تر مدیر سایت جهت رفع و کاهش آن اقدام کند.
چگونه FCP را کاهش دهیم؟
- از کش استفاده کنید
- تمام فایل های جاوا اسکریپت خود را از قسمت هدر سایت به قسمت فوتر انتقال دهید
- فایل های غیر قابل استفاده حذف کنید
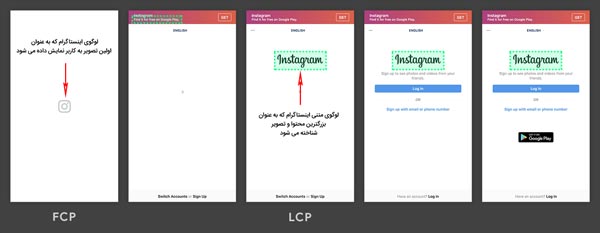
Largest Contentful Paint
Largest Contentful Paint که به اختصار به آن LCP گفته می شود یکی دیگر از متریک ها و فاکتور های مهم و تاثیرگذار بر روی سرعت سایت می باشد، این متریک زمان اجرا و نمایش بزرگترین محتوای سایت ما را اندازه گیری می کند که بزرگترین محتوا در سایت ها و دستگاه های مختلف فقط تصویر نیست و ممکن که متن هم باشد.
پیج اسپید در متریک LCP زمان آن را به 3بخش تقسیم می کند، بهترین زمانی که پیج اسپید برای این فاکتور درنظر گرفته حداکثر 2.5 ثانیه است اما اگر زمان آن بین 2.5 و 4 ثانیه باشد نیاز به بهبود و اگر بیشتر از 4 ثانیه باشد باید حتما اقدام به رفع و کاهش زمان آن نمایید.
چگونه LCP را کاهش دهیم؟
- حجم تصاویر را کم کنیم
- تصاویر را از فرمت JPG به فرمت های جدیدتر تبدیل کنید (مانند: JPEG , WEBP)
- برای پس زمینه تصاویر خود یک رنگ پیشفرض انتخاب کنید
Cumulative Layout Shift
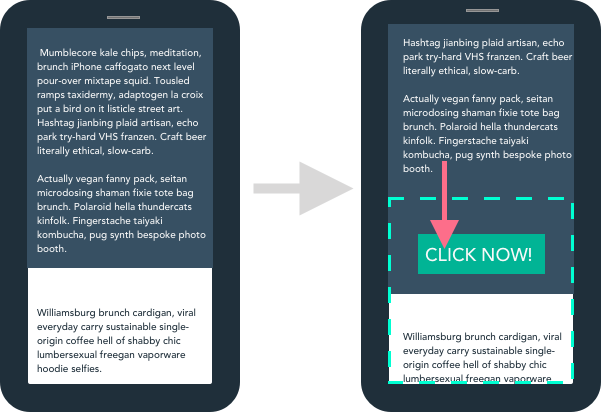
Cumulative Layout Shift یا CLS فاکتور سوم در سرعت سایت می باشد، ما بچه های تاپ سئو به این فاکترو میگیم پرش محتوایی، حالا این یعنی چی؟ یعنی اینکه این متریک میزان تغییرات چیدمان غیر منتظره در صفحات وب را اندازه گیری می کند.
بزارید با یک مثال مفهوم این متریک به آسانی بهتون یاد بدم، فرض کنید که وارد سایتی شدید و در ثانیه اول محتوای سایت به شما نمایش داده می شود و بعد از چند ثانیه که شما در حال خواندن محتوای اون صفحه وب هستید یک دفعه مشاهده می کنید که جایگاه متن به یکباره تغییر کرد و به جای آن یک تصویر به شما نمایش داده شد، به این اتفاق پرش محتوایی یا CLS گفته می شود.
پیج اسپید در CLS هم زمان را به سه بخش تقسیم کرده، زمان صفر تا 0.1 ثانیه بهترین زمان برای این متریک است و اگر زمان این متریک 0.1 تا 0.25 ثانیه باشد از نظر پیج اسپید نیاز به بهبود دارد و اگر بیشتر از 0.25 باشد باید مدیر یا سئو کار اون سایت جهت رفع و کاهش زمان آن اقدام کند
چگونه زمان CLS را کاهش دهیم؟
ساده ترین راهی که می توان از زیاد شدن زمان CLS جلوگیری کنید اضافه کردن width و height به تگ تصویر سایتتون می باشد که اگر از وردپرس استفاده می کنید با افزونه های مختلف مثل افزونه کش راکت، می توانید به راحتی این کار را انجام بدید.
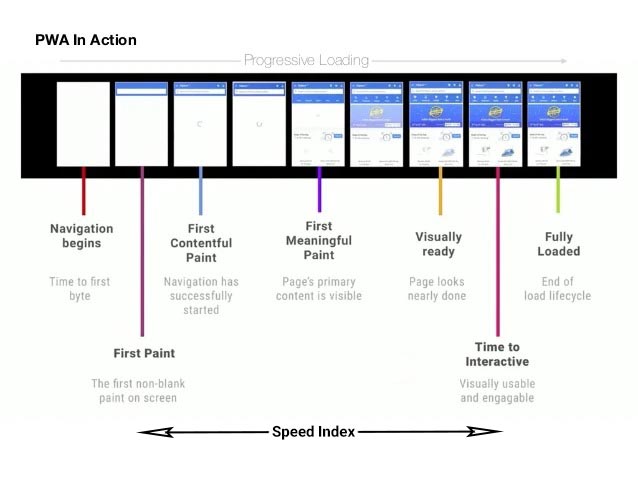
Speed Index
Speed Index یا SI چهارمین متریک در پیج اسپید است، این فاکتور سرعت ایندکس شدن صفحات را اندازه گیری می کند که اگر بخواهیم دقیق تر بگوییم این متریک زمان بین FCP و لود کامل سایت را اندازه گیری می کند.
فاکتور SI مانند فاکتور های دیگر یک فاکتور مستقل نیست و به زمان FCPو LCP وابسته است.
Total Blocking Time
پنجمین متریک Total Blocking Time است که با اختصار به آن TBT گفته می شود، همان طور که در تصویر زیر می بینید TBT زمان توقف فرایند رندرینگ سایت اندازه گیری می کند.
پیج اسپید در متریک TBT زمان را به 3بخش تقسیم می کند، بهترین زمانی که پیج اسپید برای این فاکتور درنظر گرفته حداکثر 200 میلی ثانیه است اما اگر زمان آن بین 200 و 600 میلی ثانیه باشد نیاز به بهبود و اگر بیشتر از 600 میلی ثانیه باشد باید حتما اقدام به رفع و کاهش زمان آن نمایید.
Time to Interactive
آخرین متریکی که می خواهیم به شما معرفی کنیم Time to Interactive یا TTI می باشد، وظیفه ی این متریک اندازه گیری زمان لود کامل سایت و تعامل کاربر است، در واقع این متریک با توجه به سرعت نمایش محتوای یک سایت به نوعی تجربه کاربری (UX) را مورد برسی قرار می دهد.
پیج اسپید در متریک TTI زمان را به 3بخش تقسیم می کند، بهترین زمانی که پیج اسپید برای این فاکتور درنظر گرفته حداکثر 3.8 ثانیه است اما اگر زمان آن بین 3.9 و 7.3 ثانیه باشد نیاز به بهبود و اگر بیشتر از 7.3 ثانیه باشد باید حتما اقدام به رفع و کاهش زمان آن نمایید.
چه عواملی بر روی سرعت سایت تاثیر می گذارند؟
مجرمان اصلی برای سرعت پایین سایت شما چه چیز هایی هستند؟ شناسایی این موارد به شما در بهینه سازی و افزایش سرعت سایت کمک می کند.
- اوّلین و اصلی ترین مجرم، تصاویر هستند. تصاویر با حجم بالا معمولا عامل اصلی سرعت پایین سایت ها هستند.
- مشکلاتی از سمت هاستینگ سایت نیز می توانند در سرعت سایت تاثیر زیادی بگذارند.
- پلاگین ها، اپ ها و ویجت ها. عموما هر نوع اسکریپت third-party می تواند سرعت لود سایت را پایین بیاورد.
- تم یا پوسته سایت شما یا هر نوع فایل بزرگی می تواند سایت شما را کند کند.
- ری دایرکت ها می توانند صفحات وب را کند کنند.
- کد های جاوا اسکریپت شما نیز می تواند در پایین بودن سرعت سایت شما نقش داشته باشند.
راهکار های افزایش سرعت سایت
بهینه سازی یکی از کلیدهای موفقیت در دنیای دیجیتال است. برای اینکه کسب و کار شما از قافله عقب نماند، نیاز است که به بهینه سازی روی بیاورید. بهینه سازی سرعت سایت یکی از اصلی ترین کارهایی است که کسب و کارهای آنلاین باید انجام دهند. مواردی که در ادامه عنوان می شوند می توانند به صاحبان وب سایت ها کمک کنند تا سرعت سایت خود را تا حد زیادی بهبود دهند.
افزایش سرعت سایت با بهینه سازی تصاویر سایت
اگر سایت شما دارای تصاویر زیاد و با حجم بالا است، لود سایت شما زمان بیشتری خواهد برد. مدت زمان دانلود محتوای صفحه وب یا Page Load Time به حجم کلی محتوایی که دانلود می شود بستگی دارد. تصاویر بزرگ با حجم بالا دلیل اصلی برای افزایش حجم صفحات وب هستند. برای انتخاب تصاویر سایت و بارگذاری آن ها باید موارد زیر را در نظر بگیرید:
- انتخاب فرمت: وقتی که کیفیت تصاویر برای شما اهمیت دارد، استفاده از فرمت JPG پیشنهاد می شود. برای تصاویری مانند آیکن ها و لوگوها فرمت PNG گزینه مناسب تری است. از فرمت GIF فقط برای تصاویر کوچک و ساده استفاده کنید و از فرمت هایی مانند BMP و TIFF استفاده نکنید.
- سایز مناسب: برای این کار می توانید از قابلیت های سایز بندی مرورگر برای ریسپانسیو کردن تصاویر استفاده کنید.
- استفاده از فشرده سازی: در فشرده سازی باید رابطه بین حجم و کیفیت تصاویر را سبک و سنگین کنید. برای تصاویر با فرمت JPG، فشرده سازی حدود 60 الی 70 درصد میزان مناسبی محسوب می شود.
استفاده از کوچک سازی یا Minification
بهینه سازی سرعت سایت صرفا کم کردن حجم صفحه نیست. کم کردن تعداد ریکوئست های کلاینت – سرور نیز یکی از اصلی ترین بخش ها برای افزایش سرعت سایت محسوب می شود. پیشنهاد گوگل این است که تمام فایل های جاوا اسکریپت با حجم بالای 4096 بایت کوچک سازی یا minify شوند. افزایش سرعت سایت از طریق کوچک سازی را می توانید برای موارد زیر انجام دهید.
Minify CSS
فایل های CSS فایل هایی هستند که ظاهر و زیبایی سایت شما را ایجاد می کنند. برای یک سایت معمولی، فایل های CSS می توانند دویست تا ده ها هزار خط کد داشته باشند. هر تب، فاصله، کاما و کامنت به حجم فایل شما اضافه می کند. اگرچه این موارد کار کردن با کدهای وب سایت را آسان تر می کنند، امّا می توانند سرعت سایت شما را کم کنند. راه حل این مسئله این است که یک کپی از نسخه اورجینال را برای توسعه دهندگان نگه داریم و سپس کد را برای وب سایت لایو کوچک سازی کنیم. این کار می تواند حدود 20 تا 30 درصد حجم فایل را کاهش دهد که برای فایل های بزرگ کمک بسیار بزرگی خواهد بود!
Minify JavaScript
بسیاری از افراد کوچک سازی فایل جاوا اسکریپت را نادیده می گیرند. در حالی که تمام فاصله ها و سایر کد هایی که به فایل اضافه می شوند حجم فایل را بالا می برند و فایل با حجم بالا فضای بیشتری را اشغال می کند.
به طور کلی، کوچک سازی فایل های CSS، JavaScript و HTML مزایای مشابهی دارند: کاهش زمان عملکرد شبکه، ریکوئست های HTML کمتر، فشرده سازی بهتر، دانلود سریعتر در مرورگر و نهایتا افزایش سرعت سایت.
محدود کردن پلاگین ها
بهای افزایش عملکرد وب سایت با استفاده از پلاگین ها را باید با فدا کردن سرعت سایت خود بپردازید. متاسفانه، وب مسترها معمولا از چندین پلاگین مختلف برای جذاب تر کردن وب سایت و اضافه کردن ویژگی های غیر ضروری استفاده می کنند. بسیاری از وب سایت های پر مخاطب از چیزی حدود 80 پلاگین استفاده می کنند. در واقع تعداد پلاگین ها فاکتور اصلی نیست. برای انتخاب پلاگین ها باید موارد زیر را در نظر بگیرید:
- آیا پلاگین عملیات پیچیده ای را انجام می دهد؟
- آیا اسکریپت های زیادی را ران می کند؟
- آیا تعداد کوئری های دیتا بیس را افزایش می دهد؟
- آیا به API های خارجی ریکوئست می فرستد؟
اگر پاسخ سوال های بالا “بله” باشد شما نباید از آن پلاگین استفاده کنید!
بهینه سازی کدهای CSS
تا همین چند وقت پیش 30 کیلو بایت حجم مناسبی برای یک صفحه وب محسوب می شد و این شامل تمام تصاویر، محتوا، گرافیک و کل کد های صفحه می شد. امّا محبوبیت CSS و JavaScript سقف 30 کیلوبایت را از بین برد و آن را فدای تولید وب سایت هایی با تجربه کاربری بی نظیر کرد.
وب سایت های مدرنی که با CSS کد شده اند، دانلود محتوا از سرورها را سریع تر و بهینه تر انجام می دهند. در نتیجه، بهینه سازی کد های CSS فقط شامل minification که در بالا توضیح داده شد نمی شود. موارد زیر نیز می تواند به افزایش سرعت سایت از طریق کد های CSS کمک کند.
- مختصر نویسی کد ها: سایز کد های خود را با کمتر به کار بردن declaration و operation کوچک تر کنید. هرچه خط های کد شما کمتر باشند، چرخه های پردازش نیز کمتر خواهند بود و سایت شما بهینه تر عمل خواهد کرد.
- Minify CSS: تقریبا تمام ابزارهای بررسی سرعت سایت پیشنهاد می کنند که حجم فایل CSS را برای بهبود سرعت سایت کم کنید. کد های سبک و فشرده کمک می کنند که پروسه دانلود و اجرا کردن سریع تر انجام شوند و زمان لود صفحه کاهش یابد.
- جاگیری کد ها: کد CSS را داخل <head> و کد JavaScript را داخل body قرار دهید.
- از کال import@ استفاده نکنید.
- کد های CSS بلا استفاده را حذف کنید.
- CSS را در HTML استفاده نکنید.
- از CSS های کوچک و inline استفاده کنید.
بهینه سازی دیتابیس ها
یک CMS مانند وردپرس تمام پست ها، کامنت ها، صفحات و هر فرم دیگری از متن را داخل یک دیتا بیس ذخیره می کند؛ به جز تصاویر و ویدئو ها که در فایل wp-content ذخیره می شوند. به مرور زمان دیتا بیس با تمام این فایل های غیر ضروری شلوغ می شود. این موارد غیر ضروری شامل فایل های زیر می شوند:
- کامنت های در صف اسپم
- کامنت های تایید نشده
- اصلاحات پست ها
- آیتم های منتقل شده به زباله دان مانند پست ها و صفحات
بهینه سازی دیتابیس به معنی خلاص شدن از شر تمامی این موارد غیر ضروری از روی دیتابیس های شلوغ است. کم کردن حجم چنین فایل هایی به بهینه سازی سرعت سایت کمک خواهد کرد.
فشرده سازی
گوگل اعلام کرده است که در فضای مجازی روزانه به میزان 99 سال از عمر انسان به دلیل محتوای وب فشرده سازی نشده هدر می رود. اگرچه بیشتر مرورگر های امروزی توانایی فشرده سازی محتوا را دارند، امّا همه وب سایت ها محتوای فشرده سازی شده ارائه نمی دهند. بازدید کنندگان چنین سایت هایی با صفحات وبی مواجه می شوند که به شدت کند هستند.
گوگل تاکتیک های فشرده سازی زیر را برای بهینه سازی سرعت سایت توصیه می کند:
- minify یا کوچک سازی JavaScript، HTML و CSS.
- مطمئن شدن از همخوانی و ثبات کد های CSS و HTML.
- فعال کردن فشرده سازی GZIP.
استفاده از کش (حافظه پنهان)
توسعه دهندگان همواره به دنبال سادگی در کد های سایت هستند. کد هایی که ساده تر تولید و خوانده می شوند، مراحل توسعه سایت را بهینه تر می کنند. این بدان معناست که از کدهای موجود استفاده می شود و مراحل کد نویسی کوتاه و خلاصه تر می شود.
اضافه کردن خط های کد غیر ضروری زمان رندر شدن صفحه را بالا می برد. کاری که وب مستر ها می توانند انجام دهند این است که با ارائه دادن کپی های کش شده ار فایل درخواست شده، سرعت لود را کاهش دهند. فرآیند کش سازی وب عمل فراهم کردن محتوای درخواستی در ریکوئست های کلاینت-سرور را سریع تر می کند.
اگر هاستینگ شما کش سازی سمت سرور را به شما ارائه نمی دهد، می توانید از افزونه های مختلف برای فعال سازی کش استفاده کنید.
نتیجه گیری
امیدواریم که این مقاله به شما نکات مفیدی در زمینه افزایش سرعت سایت ارائه داده باشد. همانطور که پیش تر گفتیم، اهمیت سرعت سایت برای تمام کسب و کارها بسیار بالا است و با پیشرفت تکنولوژی، بهینه بودن سرعت سایت بیش از پیش مورد توجه قرار می گیرد.
اگر مایل هستید وب سایت خود را از نظر سرعت و عملکرد بررسی کنید و یا قصد دارید سرعت سایت خود را بهبود دهید، می توانید همین حالا با کارشناسان تیم تاپ سئو ارتباط برقرار کنید.
تیم تاپ سئو با بهره بردن از متودهای روز و مورد قبول گوگل سرعت سایت شما را به بهینه ترین حالت ممکن می رساند.




















۲ دیدگاه. دیدگاه تازه ای بنویسید
سلام اساید
اگر در فایل سی اس اس، یک عکس مشخص را چندین بار در جاهای مختلفِ یک صفحه آدرس دهی کنیم، آیا تعداد رکوئست ها افزایش پیدا میکند؟ یا چون فقط از یک عکس استفاده میکنیم، فقط یک رکوئست بحساب می آید؟
سلام بله تعداد ریکوئست ها افزایش پیدا می کنه.