دستگاه های موبایل امروزه به بخش مهمی از زندگی روزمره ما تبدیل شده اند. زمانی که سوالی برای ما پیش می آید، اوّلین کاری که می کنیم این است که گوشی خود را برداشته، مرورگر را باز می کنیم و موضوع مورد نظرمان را در گوگل جستجو می کنیم. تحقیقات گوگل نشان می دهد، کاربران موبایل بیشتر از کاربران دسکتاپ در دنیای اینترنت قصد خرید دارند، این یعنی سرچ های موبایلی بیش تر از سرچ های دسکتاپ منجر به فروش می شود. به همین دلیل، در فرآیند سئو سایت، هدف قرار دادن این کاربران برای کسب و کار ها اهمیت بسیار بالایی دارد. در این مقاله قصد داریم تمام نکات لازم در خصوص سئو موبایل را به شما آموزش دهیم.
در ابتدا توضیح خواهیم داد که چرا بهینه سازی سایت برای موبایل بیش از پیش اهمیت دارد و سپس به شما کمک خواهیم کرد که سایت خود را برای دستگاه های موبایل سئو کنید. با تاپ سئو همراه باشید.
سئو موبایل چیست؟
سئو موبایل به فرآیند بهینه سازی سایت برای کاربران تلفن های هوشمند و تبلت گفته می شود. بهینه سازی سایت برای موبایل همچنین شامل فرآیند در دسترس قرار دادن منابع سایت برای خزنده های گوگل نیز می شود.
حال سوالی که پیش می آید این است: چرا سئو موبایل مهم است؟
چرا سئو موبایل مهم است؟
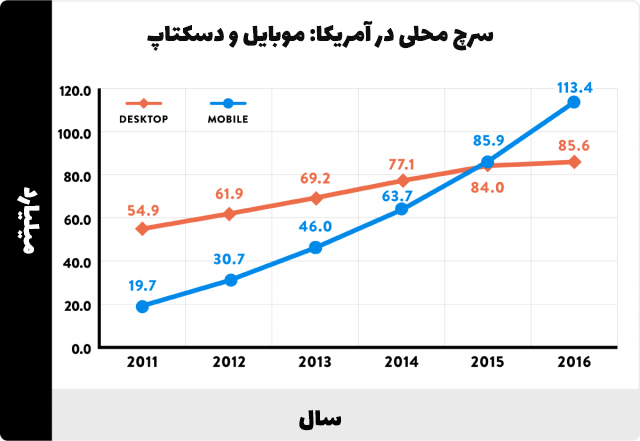
پاسخ این سوال ساده است. تعداد سرچ های موبایل به شدت در حال افزایش است! در واقع، حدود 58 درصد سرچ های گوگل از طریق دستگاه های موبایل انجام می شود.
و این مقدار به شدت رو به افزایش است. گوگل اعلام کرده است که میزان سرچ های موبایلی در آمریکا به میزان 27.8 میلیارد بیشتر از سرچ های دسکتاپ است.
در نتیجه می توان گفت، دستگاه های موبایل آینده سرچ گوگل را تشکیل می دهند. گواه این مسئله هم این است که گوگل در حال تغییر تمام الگوریتم هایش و تمرکز هرچه بیشتر روی دستگاه های موبایل است.
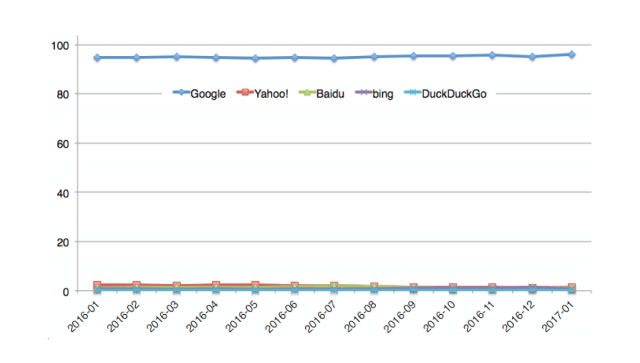
پس آیا می توان گفت که امروزه سئو سایت بیشتر شامل سئو موبایل می شود؟ باید بگوییم اگر قصد دارید در گوگل رنک بگیرید، بله! و در نظر بگیرید که امروزه 95 درصد از کل سرچ های موبایلی در موتور جستجوی گوگل انجام می شود.
حال که بیشتر کاربران وب روی دستگاه های موبایل هستند، گوگل باید الگوریتم های خود را بر وفق مراد آن ها تغییر دهد. در حقیقت باید بگوییم که گوگل در حال حاضر این کار را کرده است! در ابتدا، گوگل با معرفی آپدیت Mobile-Friendly در سال 2015 سایت هایی که برای دستگاه های موبایل مناسب نبودند را پنالتی کرد. امّا در آن زمان اگر کاربران وب سایت شما بیشتر از دسکتاپ بودند، مشکل خاصی برای شما ایجاد نمی شد. تا اینکه گوگل الگوریتم Mobile first را معرفی کرد.
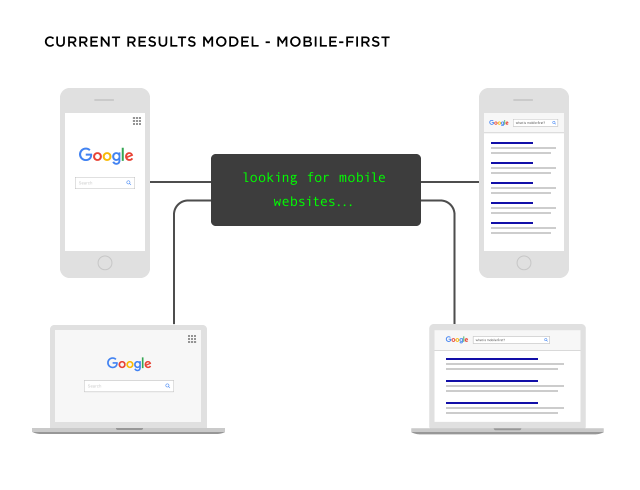
الگوریتم mobile first index گوگل، به نتایج جستجو تنها بر اساس ورژن موبایلی صفحات رنک می دهد. این یعنی حتی اگر شما در حال سرچ از روی دسکتاپ هم باشید، باز هم گوگل رنک صفحات را بر اساس ورژن موبایل آن ها تنظیم می کند. تا اینجا باید در خصوص اهمیت سئو موبایل قانع شده باشید!
امروزه فرقی نمی کند که شما از چه دستگاهی برای سرچ استفاده کنید، گوگل ایندکس موبایل خود را به شما نمایش خواهد داد.
نکته: منظور گوگل از دستگاه های موبایل چیست؟ منظور گوگل از دستگاه های موبایل مشخصا تلفن های هوشمند است که این شامل تبلت نمی شود. ولی سایت شما باید برای تمام دستگاه ها بهینه باشد!
چگونه ورژن موبایلی سایت خود را فعال کنیم؟
برای اینکه بتوانید سئو موبایل را با موفقیت برای سایت خود پیاده سازی کنید، در ابتدا باید مطمئن شوید که سایت شما روی دستگاه های موبایل کار می کند.
این یعنی اگر کاربران موبایلی سایت فقط با یک نسخه کوچک شده از ورژن دسکتاپ مواجه شوند، سایت شما با مشکل مواجه خواهد شد.
خوشبختانه، راه اندازی یک سایت موبایلی کاری ساده است. در ادامه، چند روش برای پیاده سازی ورژن موبایل وب سایت را برای شما توضیح خواهیم داد.
سه راه برای تنظیم کردن ورژن موبایلی یک سایت وجود دارد:
راه اوّل – داشتن URL های جدا برای دسکتاپ و موبایل
با این تنظیمات، شما ورژن اصلی سایت که همان ورژن دسکتاپ است را دارید و سوای آن، یک ورژن موبایلی دارید که آدرسی جدا دارد و با (.M) شروع می شود.
به بیانی دیگر، سایت شما تشخیص می دهد که کاربر از چه دستگاهی استفاده می کند و سپس او را به ورژن مناسب ری دایرکت می کند.
روش استفاده از آدرس های مجزا در گذشته کاملا محبوب و رایج بود. امّا الان چطور؟ باید بگوییم امروزه از این روش بسیار کم استفاده می شود! چرا؟ چون این روش مشکل زیادی دارد.
اوّل اینکه سایت های .M معمولا از لحاظ سئو مشکلات زیادی دارند (به عنوان مثال شما برای هر محتوا چند آدرس نیاز خواهید داشت و برای اینکار باید از رل کانونیکال به صورت پیچیده استفاده کنید.)
به طور کلی، توصیه نمی شود که از این روش برای راه اندازی ورژن موبایلی استفاده کنید، زیرا سخت ترین و بدترین راه برای سئو موبایل خواهد بود!
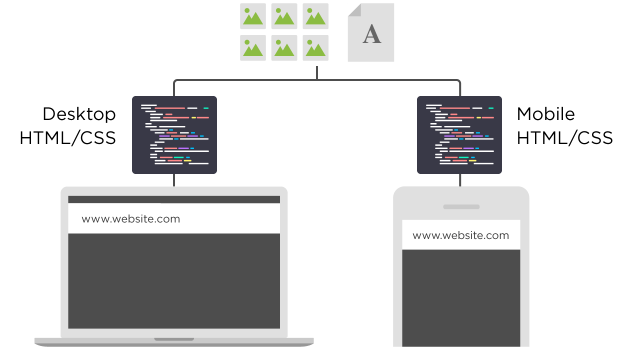
راه دوّم – استفاده از Dynamic Serving
نمایش محتوا به صورت داینامیک این گونه است که تمام محتوای شما روی URL یکسان است، ولی به هر کاربر با توجه به دستگاهی که استفاده می کند، HTML/CSS متفاوتی نمایش می دهید.
استفاده از روش Dynamic Serving به نسبت .M برای سئو بهتر است امّا بدون مشکل نیز نیست.
به عنوان مثال، گفته می شود بعضی از سایت هایی که از داینامیک سروینگ استفاده می کنند، به اشتباه نسخه دسکتاپ را به کاربران موبایل نمایش می دهند.
همچنین شما باید دائما ورژن های جدیدی را برای دستگاه های جدید که به بازار می آیند تولید کنید. اگر این کار را نکنید، ممکن است سایت شما دستگاه جدید را شناسایی نکند و ورژنی را نمایش دهد که اصلا مناسب نباشد.
به طور خلاصه، روش Dynamic Serving هم برای سئو موبایل توصیه نمی شود. بهترین و مناسب ترین روش، روش زیر است:
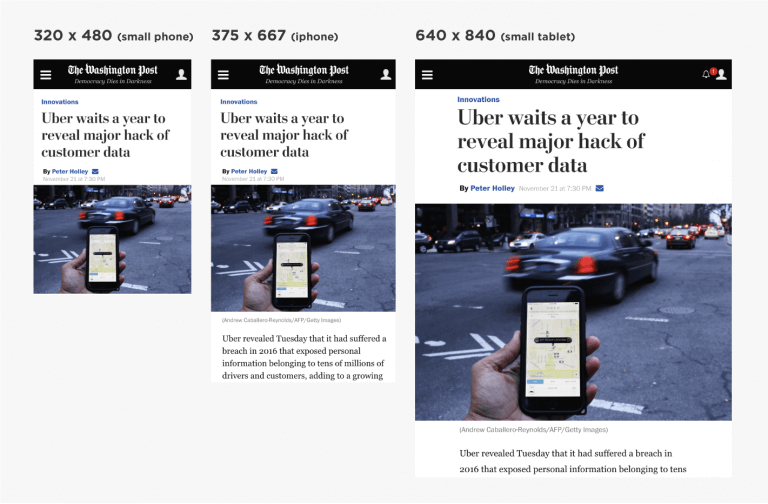
راه سوّم – استفاده از طراحی ریسپانسیو
بهترین راه برای ایجاد نسخه موبایلی سایت، استفاده از طراحی ریسپانسیو است.
با استفاده از طراحی ریسپانسیو، ساختار صفحه شما با توجه به نوع دستگاه کاربر تغییر خواهد کرد.
بهترین چیز در مورد طراحی ریسپانسیو این است که سایت بدون نیاز به آدرس ها یا HTML مجزا می تواند خود را با دستگاه های گوناگون سازگار کند.
در خصوص سئو نیز، روش استفاده از طراحی ریسپانسیو، تمام روش های دیگر را از دور خارج می کند. چرا؟
- تمام محتوای شما روی یک URL قرار می گیرد. (برای به اشتراک گذاری و دریافت لینک بسیار مناسب است)
- برای سئو سایت شما دردسر ایجاد نمی کند. (به تگ های کانونیکال نیاز ندارد، مشکل محتوای تکراری ایجاد نمی کند و غیره)
- تجربه کاربری در آن فوق العاده است.
- ری دایرکتی وجود ندارد. (ری دایرکت ها در سئو فنی مشکل ایجاد می کنند و می توانند سرعت سایت را کاهش دهند)
و نهایتا، استفاده از این روش توسط گوگل توصیه شده است.
روش پیاده سازی سئو موبایل
حال که سایت شما برای دستگاه های موبایل آماده شده است، وقت آن رسیده که سئو موبایل سایت خود را نیز پیاده سازی کنید. در ادامه نکاتی را به شما آموزش می دهیم که با استفاده از آن ها می تواند سایت خود را برای دستگاه های موبایل بهینه سازی کنید و به گوگل نشان دهید که سایت شما برای دستگاه های موبایل نیز بهینه است.
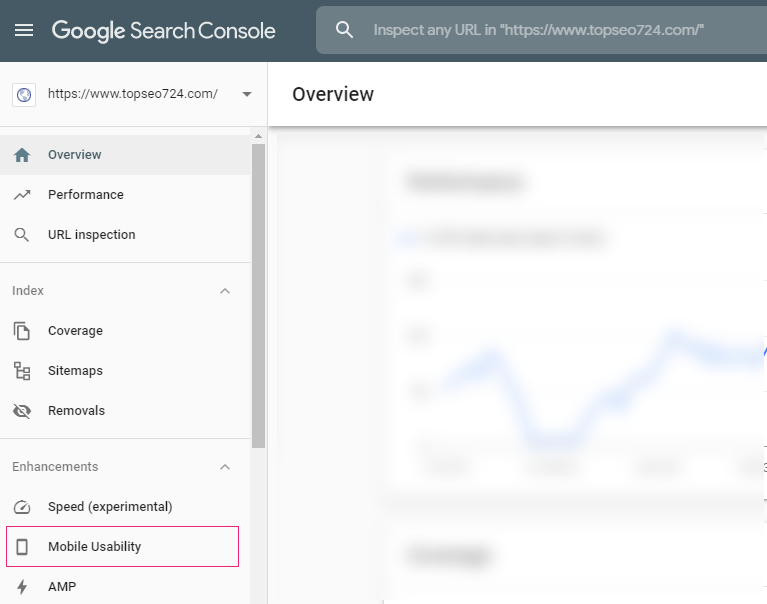
از تست Mobile Usability گوگل استفاده کنید
این ابزار بسیار کاربردی که در سرچ کنسول سایت شما قرار گرفته، به شما کمک می کند که بفهمید آیا سایت شما برای دستگاه های موبایل مشکلی دارد یا خیر.
برای استفاده از این ابزار می توانید به سرچ کنسول گوگل مراجعه کنید و در ساید بار سمت چپ روی Mobile Usability کلیک کنید.
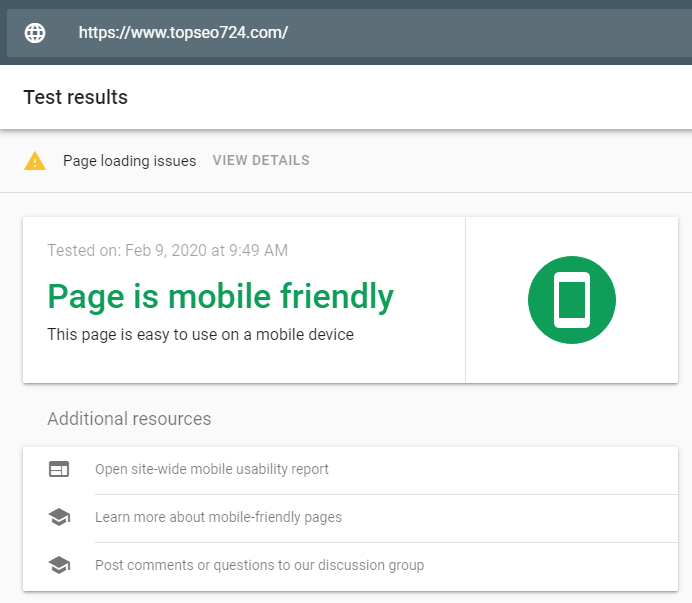
در این بخش، اگر کاربران موبایلی حین کار با سایت شما مشکلی داشته باشند، گوگل به شما اطلاع خواهد داد. سوای از سرچ کنسول، شما همچنین می توانید از ابزار تست Mobile-Friendly گوگل استفاده کنید تا گزارش کاملی از موبایل فرندلی بودن سایت خود دریافت کنید.
به گوگل اجازه دهید همه چیز را کرال کند
آیا شما دسترسی ربات گوگل به جاوا اسکریپت، CSS و یا سایر کدهای سایت را بسته اید؟
در گذشته انجام چنین کاری اهمیت زیادی نداشت، ولی امروزه انجام آن اصلا ایده خوبی نیست. تا زمانی که گوگل نتواند سایت شما را به صورت کامل کرال کند، نمی تواند تصمیم بگیرد که آیا سایت موبایل فرندلی هست یا خیر و اگر نتواند تشخیص دهد که سایت شما موبایل فرندلی هست یا خیر، قطعا کار راحتی در رنک گرفتن با الگوریتم mobile first نخواهید داشت.
چگونه متوجه شویم که این مشکل در سایت شما وجود دارد یا خیر؟
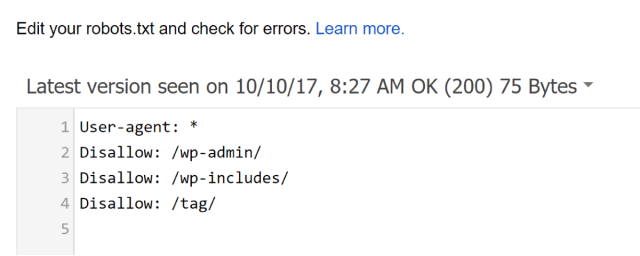
ابتدا فایل robots.txt خود را بررسی کنید. این فایل به گوگل بات می گوید که بخشی از سایت شما را کرال و ایندکس نکند. شما می توانید از طریق site.com/robots.txt به این فایل دسترسی پیدا کنید. همچنین، فایل ربات شما از داخل سرچ کنسول نیز قابل دسترسی است.
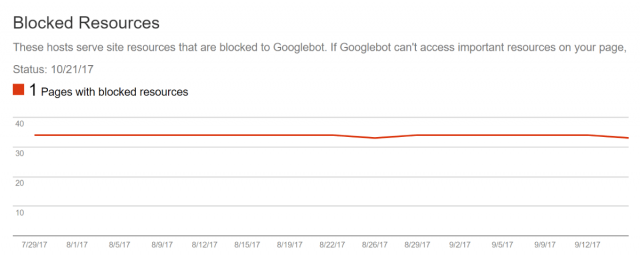
از آن جا بر روی Google Index و سپس Blocked Resources کلیک کنید. در این بخش می توانید متوجه شوید که آیا دسترسی ربات گوگل به بخشی از سایت را بلاک کرده اید یا خیر.
اگر شما بخش مهمی را بلاک نکرده اید، همه چیز خوب است.
با تبلیغات پاپ آپ خداحافظی کنید
تمام کاربران از تبلیغات پاپ آپ متنفرند. این یک حقیقت است. قرار نیست اینجا در مورد ماهیت پاپ آپ صحبت کنیم، امّا باید بدانید که گوگل نیز میانه خوبی با آن ها ندارد، مخصوصا در مورد کاربران موبایلی.
به خاطر داشته باشید که هدف شماره یک گوگل نمایش محتوای عالی به کاربر است. حال اگر آن محتوا پشت یک پاپ آپ بزرگ مخفی شده باشد، دیگر آن محتوا عالی نخواهد بود. حتی گوگل آپدیتی را ارائه داد که در آن مقابله با پاپ آپ های مزاحم را هدف قرار داد.
در نتیجه، اگر شما روی سایت خود پاپ آپ مزاحم دارید، نه تنها سئو موبایل، بلکه رنک کلی سایت تحت تاثیر قرار خواهد گرفت.
از کجا بفهمیم چه پاپ آپی بی مشکل است؟
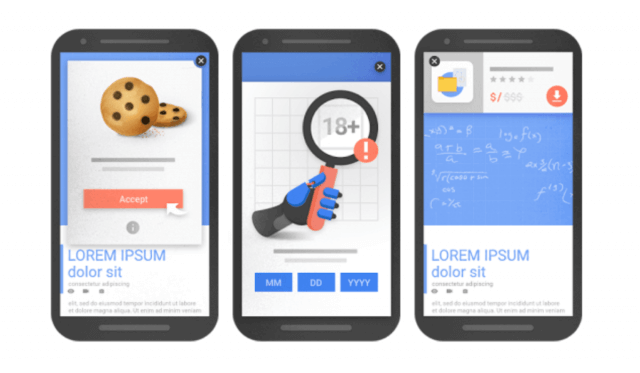
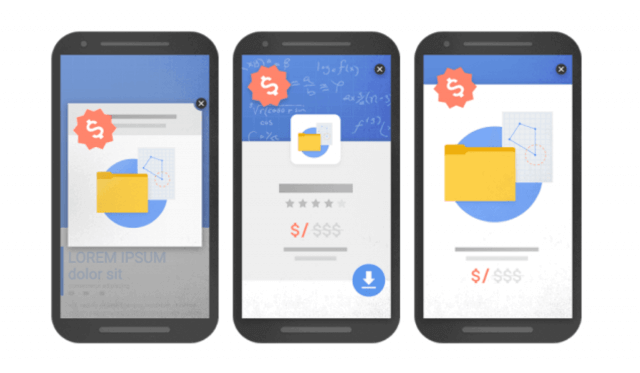
در تصویر زیر می توانید چند مورد پاپ آپ قابل قبول را ببینید:
در تصویر زیر هم می توانید نمونه ای از پاپ آپ هایی را ببینید که می تواند منجر به پنالتی شدن سایت شود:
از ورژن موبایل Fetch as Google استفاده کنید
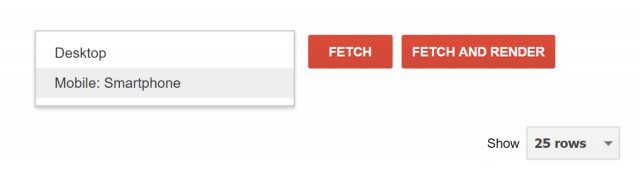
یکی از بهترین راه هایی که با استفاده از آن می توانید سئو موبایل سایت خود را بررسی کنید این است که ببینید گوگل دقیقا سایت شما را چگونه می بیند. شاید شما به طور طبیعی برای این کار از ابزار Fetch as Google استفاده می کردید. ولی معمولا حالت دسکتاپ بررسی می شود. حال پیشنهاد ما این است که این بار، آدرس یکی از صفحات مدنظر سایت خود را در این ابزار وارد کنید و سپس از منوی کشویی آن گزینه Mobile: Smartphone را انتخاب کنید.
سپس دقیقا می توانید ببینید که ربات گوگل ورژن موبایلی سایت شما را چگونه می بیند. حتی می توانید کامل اسکرول کنید. این ابزار بسیار کاربردی است.
برای سئو موبایل، چیزی را از چشم کاربران موبایلی دور نگه ندارید
در گذشته، معمولا در سایت ها برخی از منابع از دسترس کاربران موبایلی بلاک می شد (به عنوان مثال، بخش هایی از محتوا مخفی می شد یا بارگذاری جاوا اسکریپت بلاک می شد).
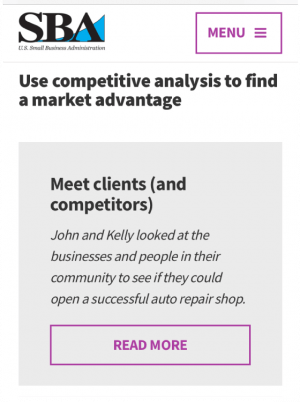
بلاک کردن این منابع در واقعا باعث می شد که سایت روی دستگاه های موبایل سریع تر لود شود و گاهی اوقات تجربه کاربری بهبود پیدا می کرد. نمونه ای از این کار را در تصویر زیر می توانید ببینید.
در اینجا شما باید روی دکمه Read More کلیک کنید تا بتوانید تمام محتوا را ببینید. امّا با توجه به الگوریتم Mobile First Index، این مسئله مشکل ساز خواهد شد. چرا؟ با توجه به این الگوریتم، گوگل ورژن موبایلی سایت شما را به عنوان ورژن «اصلی» در نظر می گیرد و اگر محتوای شما برای کاربران موبایل مخفی شده باشد، ممکن است گوگل نتواند آن را کرال و ایندکس کند.
در گذشته، گوگل در خصوص مخفی کردن محتوا در ورژن دسکتاپ این گونه گفته بود:
اگر چیزی به صفحه شما مرتبط است، قطعا به کاربر نیز ربط دارد. پس توصیه می شود آن را به کاربر نیز نمایش دهید.
امّا اخیرا جان مولر در خصوص mobile first index اعلام کرد:
در ورژن موبایلی سایت شما ممکن است تب ها یا پوشه یا امثال آن باشد. گوگل همه آن ها را به صورت محتوای معمولی در نظر می گیرد. حتی اگر از دید اولیه کاربر مخفی باشد.
شاید تا اینجا گیج شده باشید که نهایتا گوگل در خصوص محتوای مخفی چه نظری دارد. امّا به طور کلی توصیه می شود که اگر شما محتوایی را برای کاربران موبایل مخفی یا بلاک می کنید، گوگل ممکن است آن محتوا را نا دیده بگیرد. می توانید سایت خود را روی چند دستگاه موبایل بررسی کنید و اگر چیزی در ورژن دسکتاپ وجود دارد که از دید کاربران موبایلی مخفی مانده، سریع آن را فیکس کنید.
بهینه سازی تجربه کاربری (UX) سایت برای سئو موبایل
امروزه سئو سایت از پس و پیش کردن تگ های متا فراتر رفته و بیشتر به معنای داشتن یک سایت عالی از همه نظر می باشد.
در واقع، الگوریتم رنک برین گوگل دقیقا با این هدف طراحی شده است که بفهمد کاربران با سایت شما چگونه تعامل برقرار می کنند.
اگر RankBrain به این نتیجه برسد که سایت شما کاربران موبایل را خسته می کند، شما را مانند سنگی به ته نتایج پرتاب خواهد کرد.
در این بخش به شما چند نکته آموزش می دهیم که با استفاده از آن می توانید مطمئن شوید که کاربران موبایلی سایت شما را دوست خواهند داشت.
سرعت موبایلی سایت را بهینه سازی کنید
آیا برای گوگل مهم است که سرعت سایت شما روی دستگاه های موبایل چگونه است؟ قطعا، حتما، صد در صد!
در واقع گوگل توصیه می کند که سایت شما برای کاربران موبایلی زیر یک ثانیه لود شود.
رساندن سایت به چنین سرعتی قطعا کار بسیار سختی خواهد بود. امّا ابزارهایی وجود دارد که با استفاده از آن ها می توانید برای بهبود سرعت سایت تلاش کنید.
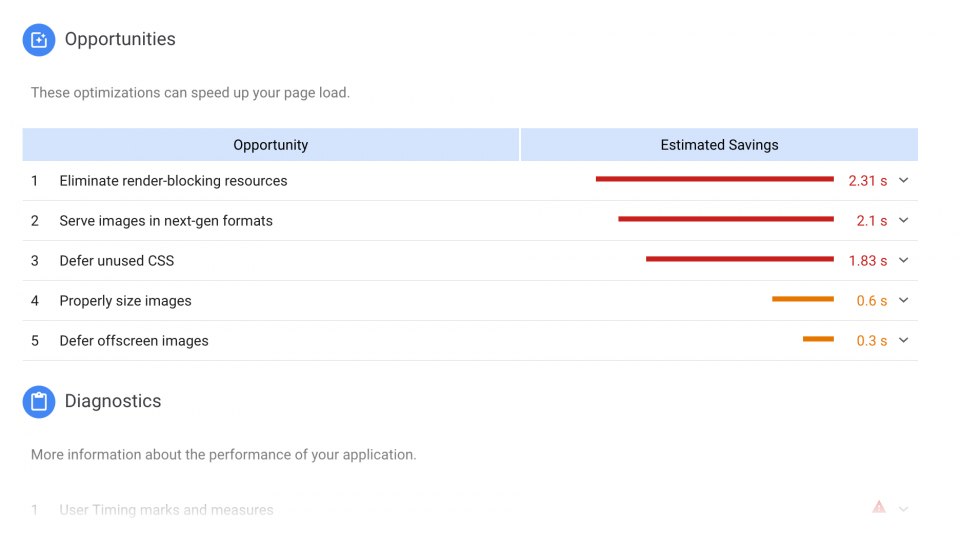
به عنوان مثال، با استفاده از ابزار Google’s PageSpeed Insights می توانید سرعت لود سایت خود روی موبایل را دقیقا بسنجید. این ابزار همچنین توصیه هایی را به شما ارائه می دهد که با استفاده از آن می توانید سرعت سایت را بهبود دهید.
برای بررسی سرعت سایت ابزارهای دیگری مانند GTMetrix نیز وجود دارد که می توانید از آن ها نیز استفاده کنید.
خواندن محتوا روی موبایل را ساده کنید
راحتی کاربر در مرکز اصول سئو موبایل قرار می گیرد. آیا محتوای شما راحت خوانده می شود؟
آیا کاربر باید برای خواندن محتوا صفحه را بزرگ و کوچک کند یا چشمانش را تنگ کند؟ اگر بله کاربر قطعا روی دکمه بک کلیک خواهد کرد و پشت سرش هم نگاه نخواهد کرد.
به عنوان مثال، محتوای سایت شما اصلا نباید مثل تصویر زیر باشد:
بله، شاید این صفحه از لحاظ تکنیکی برای موبایل بهینه سازی شده باشد، امّا خواندن محتوا روی آن به شدت عذاب آور است.
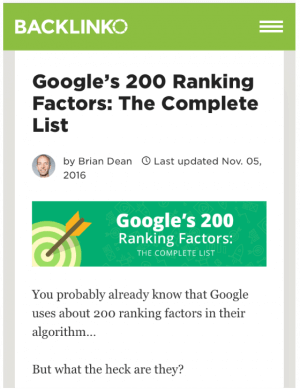
در عوض، متن شما باید به اندازه کافی بزرگ، خوانا و پررنگ باشد، مانند تصویر زیر:
چگونه خوانایی متن روی موبایل را بالا ببریم؟
- فونت شما حداقل 14 پیکسل باشد
- پاراگراف ها کوتاه باشند (1 الی 2 خط در هر پاراگراف)
- طول خطوط بین 50 تا 60 کاراکتر باشد
- مطمئن شوید کنتراست بین متن و پس زمینه بالا است (کاربران دستگاه های موبایل را خارج از خانه نیز استفاده می کنند و خواندن متن در نور محیط بیرون سخت تر خواهد بود)
خوب بودن خود محتوا هم قطعا مهم است. ولی آن بحثش جداست. 🙂
برای ویدئو و محتوای متحرک از HTML5 استفاده کنید
آیا ویدئو را در محتوای خود embed میکنید؟ آیا صفحه شما برای کاربر انواع و اقسام انیمیشن ها را نمایش می دهد؟
خوب باید بدانید که اگر چنین محتوایی با Flash کدنویسی شده باشد، روی موبایل نمایش داده نخواهد شد.
در نتیجه باید برای کد نویسی چنین محتوایی از HTML5 استفاده کنید.
استفاده از تگ Viewport Content را فراموش نکنید
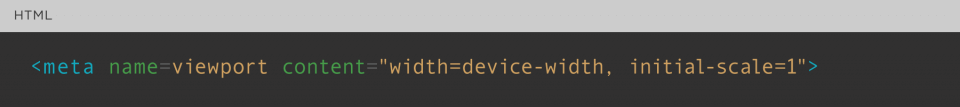
آیا شما از طراحی ریسپانسیو استفاده می کنید؟ اگر بله، استفاده از تگ Viewport Content را فراموش نکنید.
این تگ، سایز صفحه شما را بر اساس دستگاه کاربر تغییر می دهد. توصیه گوگل نیز این است که این تگ را به صورت زیر تنظیم کنید:
اگر استفاده از این تگ را فراموش کنید یا آن را به درستی تنظیم نکرده باشید، سایت شما ممکن است برای کاربران موبایل عجیب و غریب نمایش داده شود.
پس استفاده از این تگ را فراموش نکنید.
تصاویر هدر را کوچک بگذارید
کاربران موبایل می خواهند که پاسخ سوالشان را سریع و راحت به دست آورند.
این یعنی نیاز نیست که از تصاویر خیلی بزرگ در هدر صفحه استفاده کنید. مانند صفحه زیر:
در عوض، عکس هدر را برای کاربران موبایلی یا حذف کنید یا کوچکتر کنید.
از فضای منفی زیادی استفاده کنید
فضای منفی، فضای خالی بین متن، دکمه ها و المان های طراحی سایت است. استفاده از فضای منفی مناسب برای سئو موبایل واقعا مهم است.
شاید روی دسکتاپ کاربر بتواند از یک صفحه شلوغ نیازش را برطرف کند. ولی روی دستگاه های موبایل صفحات شلوغ غیر قابل استفاده هستند.
اگر می خواهید محتوای شما در گوگل رنک بگیرد، این مسئله بیش از پیش اهمیت پیدا خواهد کرد. اگر کاربر نتواند محتوای شما را به راحتی بخواند، قطعا سایت شما را می بندد.
همچنین، استفاده از فضای منفی زیاد باعث بهبود dwell time (ماندن روی سایت) و نرخ پرش سایت شما خواهد شد.
نکات پیشرفته سئو موبایل
حال که سایت شما برای موبایل بهینه سازی شده است، وقت آن رسیده که نکات پیشرفته مربوط به سئو موبایل را یاد بگیرید.
در ادامه نکات حرفه ای و استراتژی های کارآمد برای سئو موبایل را در اختیار شما قرار خواهیم داد.
برای ترافیک بیشتر، نرخ کلیک موبایلی خود را بالا ببرید
قطعا می دانید که نرخ کلیک یا CTR سایت یکی از بزرگترین فاکتورهای رنک دهی گوگل محسوب می شود. اگر گوگل ببیند که کاربران موبایلی روی نتایج سایت شما در گوگل کلیک نمی کنند، قطعا شما را پایین خواهد برد.
امّا از کجا بفهمیم که نرخ کلیک موبایلی سایت ما مناسب است یا خیر؟ فرآیند بررسی آن به صورت زیر است:
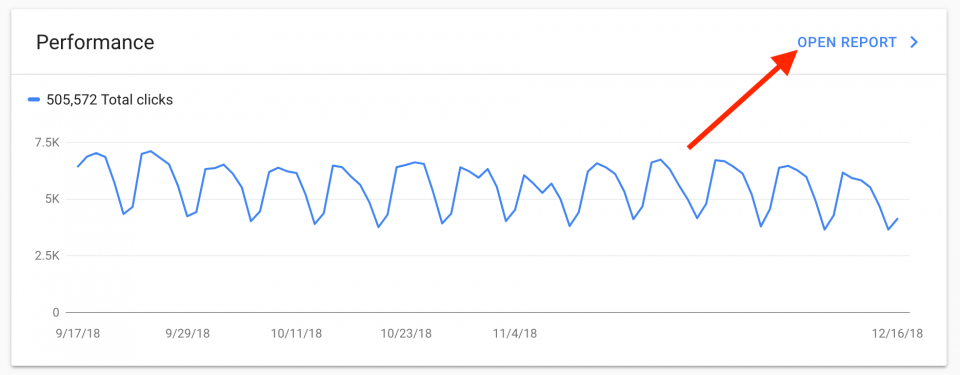
ابتدا به سرچ کنسول گوگل رفته و سپس بخش Performance را باز کنید.
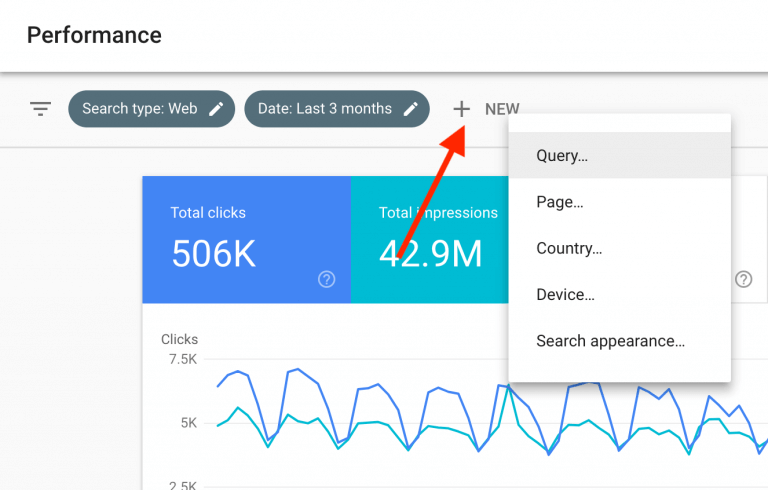
سپس روی «NEW+» کلیک کنید.
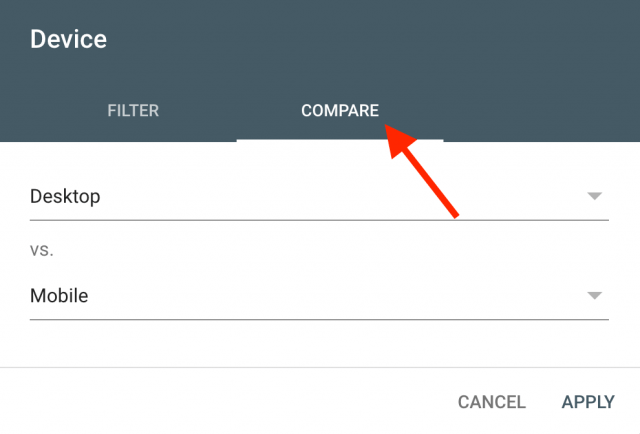
روی گزینه «Device» کلیک کنید. سپس گزینه «Compare» را انتخاب کرده تا نتایج موبایلی و دسکتاپ را مقایسه کنید:
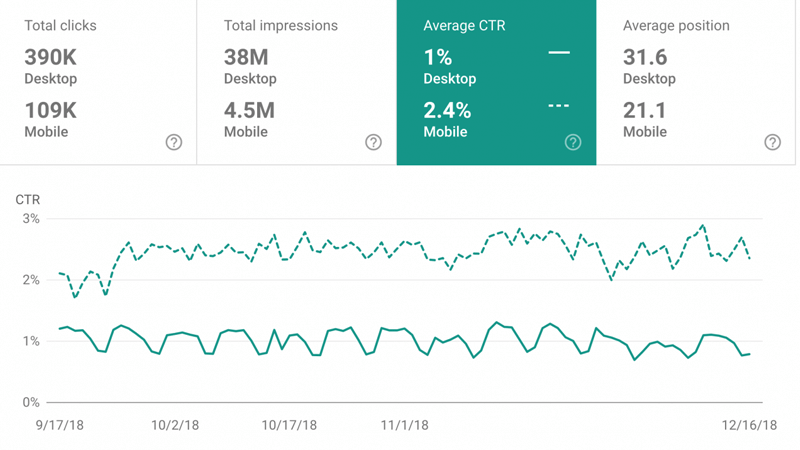
نهایتا، نرخ کلیک سایت خود روی دستگاه های موبایل و دسکتاپ را ببینید و آن ها را مقایسه کنید.
اگر مشاهده کردید که نرخ کلیک شما برای یک کلیدواژه خاص در دستگاه های دسکتاپ بسیار بیشتر از دستگاه های موبایل است، آن کلیدواژه را در دستگاه موبایل خود سرچ کنید.
ممکن است تگ عنوان روی نتایج موبایل کامل نمایش داده نشود و یا به دلیل زیاد بودن اسنیپت ها روی موبایل، سایت شما روی صفحه اوّل به خوبی دیده نشود. با شناسایی دلیل آن، شما قادر خواهید بود که در جهت بهبود نرخ کلیک سایت خود روی دستگاه های موبایل تلاش کنید.
همانطور که گفتیم، از نکات بسیار مهم برای سئو موبایل، مسئله سیگنال های UX یا تجربه کاربری روی دستگاه های موبایل می باشد. به عبارتی دیگر، اگر نرخ پرش کاربران موبایلی زیاد باشد و یا اینکه این کاربران مدت زمان کمی روی سایت شما بمانند، رنک شما تاثیر منفی خواهد گرفت.
به همین دلیل، کاری که می توانید انجام دهید این است که نرخ پرش و Dwell time خود را در گوگل آنالیتیکس بین دو حالت موبایل و دسکتاپ مقایسه کنید.
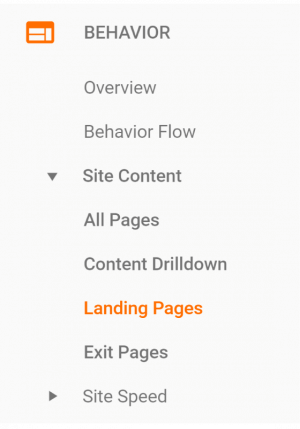
برای انجام اینکار گوگل آنالیتیکس خود را باز کنید، سپس روی Site Content و Landing Pages کلیک کنید.
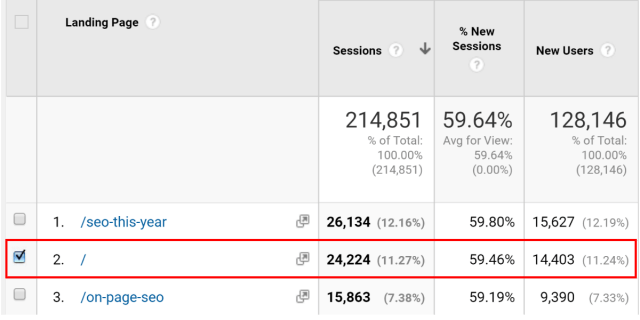
در این بخش می توانید پر طرفدار ترین صفحات سایت خود را ببینید. روی صفحه ای کلیک کنید که می خواهید برای آن ترافیک بیشتری را جذب کنید.
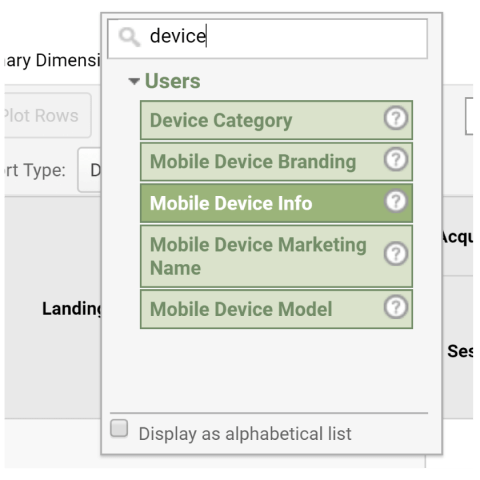
سپس بر روی Second Dimension و Device Category کلیک کنید.
این بخش به شما اجازه می دهد که فاکتورهای تجربه کاربری را بین دستگاه های موبایل و دسکتاپ مقایسه کنید. اگر فاکتورهایی مانند بانس ریت یا دوئل تایم بین دو دستگاه نزدیک به هم باشد، این یعنی صفحه مدنظر شما برای دستگاه های موبایل بهینه سازی شده است.
امّا اگر آنالیتیکس به شما بگوید که بین آمار دسکتاپ و موبایل تفاوت زیادی وجود دارد، احتمالا روی نسخه موبایل شما مشکلی وجود دارد که کاربران را ناراضی کرده است.
سرعت سایت روی دستگاه های موبایل را بهینه کنید
بر اساس الگوریتم Mobile First، گوگل حالا به سرعت سایت شما روی دستگاه های موبایل نگاه خواهد کرد. آیا سرعت روی دسکتاپ هم مهم است؟ شاید!
امّا قطعا سرعت روی دسکتاپ نمی تواند به مهمی سرعت سایت روی موبایل باشد.
با استفاده از نکات زیر می توانید سرعت موبایلی سایت خود را بررسی کنید و بهبود دهید.
ابتدا از سایت ThinkWithGoogle.com برای تست سرعت سایت خود روی موبایل استفاده کنید. این سایت هم مانند سایر ابزارهای تست سرعت برای سنجش سرعت سایت است، ولی تفاوتش این است که مختص ورژن موبایلی سایت ها طراحی شده است. این ابزار حتی سایت شما را روی حالت 3G هم لود می کند تا فضای موبایلی را کامل بسنجد.
این ابزار به شما نشان می دهد که سایت شما در عرض چند ثانیه روی دستگاه های موبایل لود می شود و سپس نکات مفیدی را برای بهبود سرعت سایت به شما ارائه می دهد.
چند نکته سریع دیگر برای بهبود سرعت سایت در مورد سئو موبایل:
- سایز تصاویر را کم کنید: اگر سایت شما وردپرسی است، می توانید از افزونه های فشرده سازی تصاویر مانند Smush Image Compression استفاده کنید.
- کش مرورگر را فعال کنید: خود گوگل توصیه کرده است که برای لود شدن سریع تر، سایت خود را کش کنید.
- از CDN استفاده کنید: استفاده از CDN باعث می شود که المان های صفحه 2 الی 3 برابر سریع تر لود شوند.
عنوان و دیسکریپشن صفحات را برای نتایج موبایلی بهینه سازی کنید
آیا سایت شما نیز مانند بسیاری از سایت های دیگر بیشتر ترافیکش از سمت دستگاه های موبایل می آید؟
اگر بله، شاید لازم باشد که تگ عنوان و دیسکریپشن صفحات خود را مخصوص نتایج موبایلی بهینه سازی کنید.
گوگل در نتایج موبایلی به شما فضای بیشتری برای تگ عنوان می دهد.
دسکتاپ
عنوان: تقریبا 70 کاراکتر
توضیحات: تقریبا 155 کاراکتر
موبایل
عنوان: تقریبا 78 کاراکتر
توضیحات: تقریبا 155 کاراکتر
به بیانی دیگر، اگر تگ تایتل شما 69 کاراکتر یا کمتر باشد، به صورت کامل در دسکتاپ و موبایل دیده خواهد شد.
امّا اگر بیشتر ترافیک شما از سمت موبایل است، می توانید با نوشتن یک عنوان 78 کاراکتری، لغات جذاب بیشتری را جای دهید. چنین عنوانی در دسکتاپ کامل دیده نخواهد شد، ولی روی موبایل کامل خواهد بود.
پس اگر دسکتاپ بخش کمی از ترافیک شما را به خود اختصاص می دهد، بهتر از عنوان های خود را برای نتایج موبایلی سئو کنید تا نرخ کلیک بالاتری دریافت کنید.
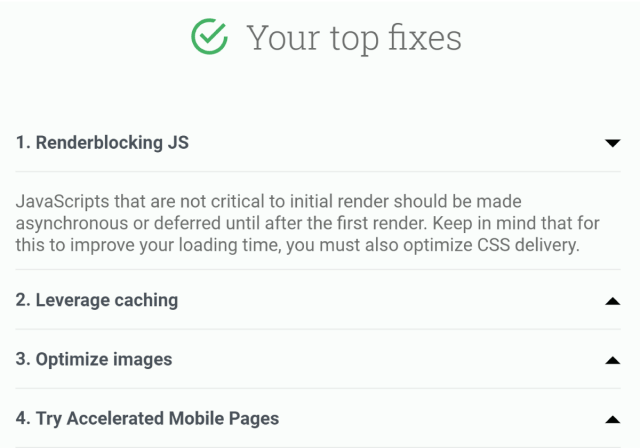
آیا استفاده از AMP توصیه می شود؟
صفحات AMP یا Accelerated Mobile Pages، صفحات ساده شده ای هستند که هدف آن ها لود شدن سریع تر صفحات است. در واقع، صفحات AMP حدود چهار برابر سریع تر از صفحات غیر AMP لود می شوند.
و از آنجایی که AMP یکی از پروژه های گوگل است، بسیاری از وبمستر ها و سئو کاران به استفاده از آن روی آوردند.
طرز فکر این است که گوگل به صفحاتی که AMP باشند رنک بهتری می دهد. سوای از رنک، گوگل آیکن کوچکی را در کنار نتایج AMP نمایش می دهد که می تواند روی نرخ کلیک شما تاثیر بگذارد.
حال سوالی که پیش می آید این است:
آیا استفاده از AMP کار خوبی است؟
قطعا انتخاب با شماست ولی توصیه ما این است: بهتر است استفاده نکنید.
دلیل:
اول اینکه AMP محدودیت های بسیار جدی روی عملکرد صفحه شما ایجاد می کند.
آیا می خواهید تبلیغات در صفحه خود را کنترل کنید؟ با AMP نمی شود.
کنترل پاپ آپ ها چطور؟ این مورد هم نمی شود.
AMP محدودیت های بسیار زیادی را روی CSS سایت شما اعمال می کند. سایت شما سریع تر لود خواهد شد ولی باعث می شود محتوای شما بی نام و نشان به چشم آید.
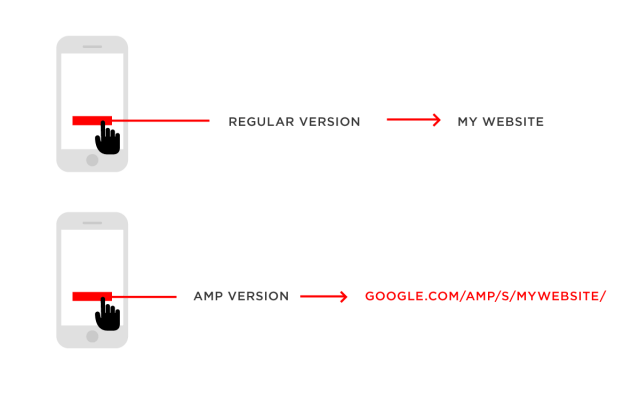
نکته دوّم، AMP می تواند روی لینک سازی شما تاثیر منفی بگذارد.
زمانی که کسی به شما لینک می دهد. آن لینک مستقیما به سایت شما اشاره می کند. امّا، زمانی که کسی به صفحات AMP شما لینک می دهد، آن لینک به دامنه گوگل اشاره خواهد کرد.
در نتیجه می توان گفت لینک به صفحات AMP باعث بالا رفتن آتوریتی گوگل خواهد شد.
نهایتا، AMP ممکن است برای همیشه باقی نماند.
در حال حاضر اینترنت LTE کاملا سریع است و اینترنت 5G هم به زودی ارائه می شود.
در نتیجه، گذر از چندین حلقه فقط برای اینکه سرعت سایت اندکی بهتر شود منطقی به نظر نمی رسد.
نتیجه گیری: استفاده از AMPتوصیه نمی شود مگر اینکه دلیل قوی برای نیاز به آن داشته باشید.
از اسکیما برای بهتر دیده شدن در نتایج موبایلی استفاده کنید
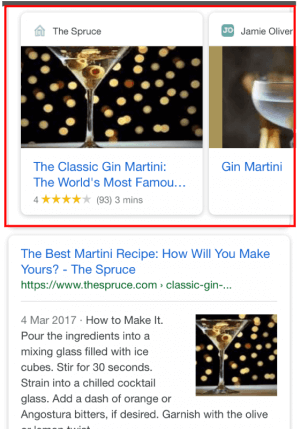
همانطور که می دانید، نتایج جستجوی موبایل اسنیپت های کارتی نمایش می دهد.
این اسکیما می تواند کاملا مفید باشد. چرا؟
داده های ساختار یافته می توانند مواردی مانند دستور پخت، نقد و بررسی ها و سایر موارد را در نتایج جستجو نمایش دهند. تمام این ها می تواند روی نرخ کلیک تاثیر بسیار زیادی داشته باشد.
در نتیجه، اگر کلیک بیشتری می خواهید، از داده های ساختار یافته برای نتایج موبایلی استفاده کنید.
نتیجه گیری سئو موبایل
تا اینجا ما را در خصوص راهنمای سئو موبایل همراهی کردید. حال نوبت شماست.
شما چه اصولی را برای بهتر رنک گرفتن روی دستگاه های موبایل پیاده می کنید؟
شاید در خصوص نکاتی که در بالا گفته شد سوالی دارید.
در هر صورت خوشحال می شویم موارد مدنظر خود را در بخش کامنت ها با ما درمیان بگذارید.
منبع مقاله: Backlinko



































۱ دیدگاه. دیدگاه تازه ای بنویسید
جامع ترین آموزش سئو موبایل. عالی بود