تاریخ آخرین به روز رسانی 1400/04/22
تگ h1 یکی از پرچالشترین تگها در سئو سایت است. تگ هدر یا هدینگها یکی از قسمت های اصلی و مهم برای سئو محتوا هستند؛ و اگر درست و طبق اصول تعریف شده، از آنها استفاده نشود علاوه بر مفید نبودن برای سئو مخرب نیز میشوند.
میتوان گفت که تگ h1 ، مهمترین تگ H است که درباره آن توضیحات مختلفی ارائه شده است. ما در این مقاله از تاپ سئو به سراغ برخی از این توضیحات رفتهایم و با استفاده از دولوپر گوگل و دیگر وبسایتهای معتبر، جواب بسیاری از سوالات مرتبط با تگ h1 را دادهایم. با ما همراه باشید.
تگ h1 چیست و چه کاربردی دارد؟ h1 در سئو
به تگ h که مخفف عبارت HTML Headings Tags می باشد، تیتر هم گفته میشود. هنگام خواندن یک مطلب یا مقاله، تیترها به ما کمک میکنند تا متوجه سلسله مراتب موضوعات و ارتباط آنها با یکدیگر شویم.
در واقع این تیترها هستند که به نوشته نظم میدهند و توجه مخاطب را جلب میکنند. از طرفی با دیدن هر تیتر اطلاعات کلی از محتوای مربوط به آن به دست می آید. با توجه به این توضیحات، میتوان گفت تگ h1 عنوان اصلی و یا مهمترین تیتری است که مخاطب آن را میبیند.
H1 ها، یکی از قویترین عناصر SEO و UX در صفحه هستند که باید به درستی از آن استفاده کنید.
neil patel
تگ h1 نه تنها برای کاربر مفید است و او را هنگام مطالعه متمرکز میکند؛ که برای گوگل نیز بسیار مهم است. در واقع با استفادهی مناسب و اصولی از تگ های h1 به گوگل می گوییم که موضوع محتوای ما چیست.
سوال: چرا ۶ تگ مختلف (تگh1 تا h6) برای ایجاد تیتر در صفحات وب وجود دارد؟
پاسخ: شاید با دیدن خروجی یک محتوا که شامل تگ های مختلفی است، اولین پاسخی که به ذهنتان برسد، ایجاد تیترهایی با سایزهای مختلف در مقاله است. هرچند این جواب اشتباه نیست، اما جواب کاملی هم نیست.
حتما میدانید که با استفاده از ویژگی font-size در CSS میتوان سایز هر متنی را تغییر داد. پس دلیل اصلی وجود تگ ها اندازه ی متن نیست. کاربرد اصلی تگ ها برای موتورهای جستجو است تا با استفاده از این تگها به ترتیب اهمیت آنها از تگ h1 تا h6، محتوای درون صفحات وبسایت شما را درک کنند. به این ترتیب میتوانند عبارات کلیدی را تشخیص دهند و صفحات وبسایت شما را در نتایج جستجو نمایش دهند.
نکاتی مربوط به تگ h1 در سئو
هنگام انتخاب تعداد مناسبی از H1 در محتوا به نکات زیر دقت داشته باشید:
- تگ h1 باید موضوع محتوا را بخوبی به مخاطب برساند.
- نه خیلی کوتاه باشد و نه خیلی بلند.
- از کلمات کلیدی در آن بصورت هوشمندانه ای استفاده شود.(از keyword stuffing دوری کنید.)
- خلاقانه و جذاب باشد تا مخاطب را به مطالعه محتوا ترغیب نماید.
- سعی کنید همه تگ های H1 وبسایت منحصر به فرد باشند. محتوای تکراری، چه در حد یک تیتر و چه به اندازه ی یک مطلب طولانی، مطلوب نیست.
رعایت این نکات نه تنها تگ h1 را بهینه می کند بلکه باعث بهبود تجربه کاربری نیز می شود.
تعداد مجاز تگ H1
حتما مقالات فراوانی را دیدهاید که تاکید کردهاند باید در هر صفحه فقط یک تگ H1 وجود داشته باشد؛ اما جان مولر، تحلیل گر وبمستر که در گوگل کار میکند، پاسخ متفاوتی ارائه داده است. برای مشاهده پاسخ جان مولر ویدئو زیر را ببینید.
آنچه از این ویدیو برداشت میشود، بطور خلاصه این است که امکان استفاده از چندین تگ h1 در HTML5 مربوط به عناصری مانند برچسب <article> و <header> می باشد. این برچسب ها به موتورهای جستجو می گویند که با هر بخش به عنوان مقاله ای جداگانه رفتار کنند. پس به این ترتیب عقلانی است که بتوان در هر بخش یک تگ h1 مجزا داشت.
روش های بررسی تگ h1
- برای بررسی تعداد تگ های H1 در صفحات سایت، بهترین روش استفاده از ابزار اسکریمینگ فراگ یا (Screaming Frog) است. پس از نصب این برنامه میتوانید به راحتی آدرس URL سایت خود را وارد کرده و به تب عنوان H1 در برنامه بروید و از این طریق تعداد تگ های H1 هر صفحه و متن را بررسی کنید.
- روش دوم برای بررسی تگ h1 باز کردن بخش inspect element در مرورگرتان است. اگر کمی با کدنویسی html آشنایی داشته باشید، به راحتی میتوانید تگ ها را بررسی کنید.
- اما روش سوم و روش ساده ی بررسی هدینگ ها استفاده از ابزار MozBar است.
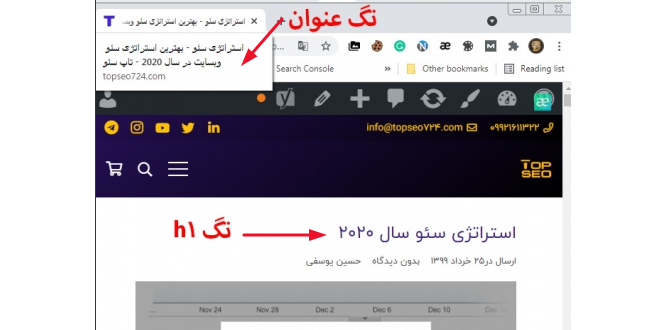
بخاطر داشته باشید که تگ عنوان با تگ h1 متفاوت است. با آوردن کلمات کلیدی در تگ عنوان و تگ h1 به صورت خاص و حرفه ای، می توانید شانس خود را برای بهبود رتبه در سئو بیشتر کنید.
یکی از شک برانگیزترین نکاتی که سئوکارها هتگام تولید محتوا و نوشتن مقاله با آن روبرو میشوند، نحوه استفاده از تگ h1 و سایر هدینگها و سئو آنها است. در این مقاله سعی کردیم به زبانی ساده تعدادی از سوالات شما در مورد تگ های H را پاسخ دهیم.
اگر هنوز هم سوال مبهمی در رابطه با تگ h1 دارید در قسمت نظرات مطرح کنید و یا در شبکه های اجتماعی با ما در تماس باشید. متخصصان تاپ سئو آماده پاسخگویی به شما هستند.






۲۰ دیدگاه. دیدگاه تازه ای بنویسید
محتوای نسبتا مفیدی بود و از ایده گذاشتن ویدئوی مناسب جان مولر خیلی خوشم اومد
سلام خانم لطفی
ممنون از شما که وقت گذاشتید و مطلب رو مطالعه کردین.
سلام
خیلی جالب بود برام. سعی میکنم تو نوشته هام اجرا کنم تا ببینم باز هم صفحاتم رنک میگیرن یا نه!
ممنون از شما
سلام خانم ایزدی
چه خوب که براتون مفید بوده. خیلی خوشحال میشیم اگه در راستای تست این روش جدید به تجربه تازه ای رسیدین با ما به اشتراک بزارین تا بتونیم محتوای این مطلب رو کامل تر کنیم.
موفق باشید.
سلام.
توی ویرایشگر متن وردپرس، تیتر یا همون عنوان اصلی مقاله رو براش تگ H1 بزنیم؟
سلام دوست عزیز
در ویرایشگر وردپرس، این کار بصورت خودکار انجام میشه.
عالی بود ممنونم از توضیحات خوبتون
مطلب مفیدی بود. ممنون.
چه باحال….کلی از سوالام جواب داده شد
خیلی ممنون بابت مطالب مفید و کاربردیتون
عالی بود ممنون از مطالب مفید وکاربردیتون
من همیشه با تگ h1 چالش داشتم. این مقاله واقعا جدید بود و جان مولر هم حرف آخر رو اول زد
مرسی
سلام
درسته. موضوع چالشی هست تگ h1.
خوشحالیم که استفاده کردین
واقعا ممنونم
بسیار عالی و کاربردی
ممنون، مطلب بسیار مفید و آموزنده ای بود
ممنونم از مطلب خوبتون. بسیار مفید و کاربردی است
مطلب جدیدی بود. اما هنوز خیلی از سئوکارای مطرح دست به این گار نمیزنن.
بازم ممنون
مطلب بسیار مفیدی بود ممنون از شما
سلام دوست عزیز.
مقالات زیادی در این زمینه وجود داره. اما یکی از اونها که در مورد استفاده چندین تگ h1 صحبت میکنه رو می تونین اینجا مطالعه کنین.
این ویدیو قسمت هاییش حذف شده، ولی در واقع یک صفحه بیشتر از یک تگ h1 نباید داشته باشه. من ۲۰ تا سایت که توی گوگل صفحه اول و گزینه اول هستند رو دارم کنترل میکنم و مشتریام هستندد . حدود ۱۰ سال سابقه سئو دارم و اینو با اطمینان میگم که بیشتر از یک تگ داشتن مشکل ساز میشه، در بهترین حالت اینه که برای یه مدت گوگل متوجه نمیشه و بعد از یه مدت طولانی به سایت عادت میکنه ولی نکته اینجاست که خیلی توی این مدت به سئو سایت ضربه خورده و ارزشش رو نداشت