شاید این جمله را شنیدهباشید که: “یک عکس به اندازهی هزار کلمه حرف برای گفتن دارد.” در دنیای امروز که زندگی افراد با اینترنت و ارتباطات دیجیتال گره خوردهاست، شاید واقعا این عبارت درست باشد. میدانیم که تصاویر یکی از مهمترین ابزارهای ارتباطی هستند، اما آیا در سئو سایت تاثیری دارند؟ اهمیت سئو تصاویر در چیست و چطور میتوان آن را پیداهسازی کرد؟
در این مقاله از تاپسئو با ما همرا باشید تا علاوه بر پاسخ این سوالات، راهکارهایی عملی برای بهینهسازی تصاویر بیابید.
سئو تصاویر چیست؟
از آنجا که تصاویر به لحاظ بصری برای کاربران جذاب هستند، وقتی بازدیدکنندهای وارد وبسایت شود و تصاویر از نظر کیفیت، ابعاد و سرعت لود برایش آزاردهنده باشد، به احتمال قوی زمان زیادی را در آن صفحه نمیگذراند.
علاوه بر این، تصاویر به متنهای طولانی نظم میدهند و بلوکهای بزرگ آن را به قسمتهایی کوچکتر تقسیم میکنند که باعث افزایش خوانایی و درک بهتر مفاهیم آن خواهدشد. این مسیر منجر به بهبود تجربه کاربر در وبسایت میشود.
روزانه میلیونها جستجو توسط کاربران با اهداف و سوالات گوناگون در گوگل انجام میشود و گوگل همیشه به دنبال یک وبسایت بهینهشده برای نمایش به کاربرانش است؛ و این بهینهبودن هم شامل سئو مقالات و هم سئو تصاویر میشود.
رباتهای گوگل یا کراولرها (crawler) تصاویر یک وبسایت را تجزیه تحلیل میکنند و با توجه به Alt تصاویر، بهترین پاسخ را پیدا میکنند. به این ترتیب سئو تصاویر به معنی خواندن و یافتن آسان تصاویر توسط موتورهای جستجو است.

- نوع تصویر
- اندازه تصویر
- نام فایل تصویر
- زمان بارگذاری
- خاصیت آلت تصاویر
در ادامه کمی بیشتر در مورد این موارد بحث میکنیم؛ و به بررسی نکاتی جهت اطمینان از تصاویر بهینه شده برای جستجو میپردازیم.
9 نکته در مورد سئو تصاویر که باید عملی کنید
1. کاهش اندازه تصویر
سرعت سایت از مهمترین مولفههای سئو سایت است که وابستگی زیادی با تصاویر بهکاررفته روی وبسایت دارد. اگر صفحات شما کند باشد، گوگل نظر خوبی در مورد آن نخواهد داشت و اینجاست که فشردهسازی تصاویر به منظور افزایش سرعت سایت، اهمیت پیدا میکنند.
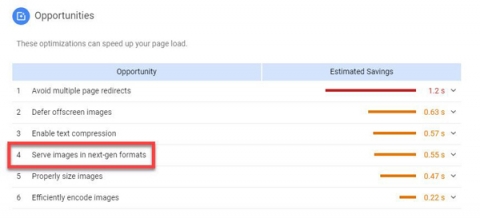
برای اینکه بدانید سرعت هر صفحه سایتتان چقدر است، از PageSpeed Insights استفاده کنید. گوگل ارزیابی عمیقی از عناصر و موانع سرعت آن صفحه در اختیار شما میگذارد.
در گزارش های PageSpeed Insights میتوانید تمام تصاویری را که مشکلاتی برای سرعت سایت ایجاد کردهاند، را بیابید و سپس از روشهای مختلف از جمله استفاده از پلاگین یا افزونهی مناسب آنها را فشرده کنید.
2. استفاده از فرمت مناسب
اگر از PageSpeed Insights استفاده کرده باشید، میدانید که پیشنهاد این ابزار استفاده از فرمتهای Next-gen است. این فرمتها که به عنوان فرمتهای نسل بعدی شناخته میشوند، عبارتند از : JPEG 2000 ،JPG XR و WebP
شاید کمتر در مورد این فرمتها شنیدهباشید، چراکه JPG و PNG هنوز فرمتهای غالب تصاویر هستند. اما باید بدانید که فرمتهای نسل بعدی مانند JPEG 2000 واقعا برای موتورهای جستجو برتر هستند.
رمزگذاری تصاویر در این فرمتها به جای فرمتهای قدیمی، زمان بارگیری را سریعتر و استفاده کمتر از داده را در تلفن همراه کاهش میدهد. برای داشتنتصاویرتان در این فرمتها میتوانید از ابزارهای رایگان تغییر فرمت استفاده کنید.
3. ابعاد متناسب با مقیاس صفحه
اندازه تصاویر، بسته به سیستم مدیریت محتوا (CMS) شما و همچنین قالب صفحهای که تصویر را در آن بارگذاری می کنید، متفاوت خواهدبود.بهتر است قبل از بارگزاری، بهترین ابعاد عکس متناسب با CMS خود را پیدا کنید. گاهی CMS شما بطور خودکار اندازهی تصاویرتان را تغییر میدهد. (این تغییر اندازه, حجم تصاویرتان را تغییر نمیدهد)
4. استفاده از تصاویر یونیک
عکسهایی که از وبسایتهایی چون Shutterstuck و Adobe stock میگیرید خوب است و میتوان به راحتی و بدون افت کیفیت، تغییر سایز داد؛ اما اینگونه تصاویر میتوانند در سایتهای دیگر نیز وجود داشتهباشند. باید بدانید که عکسهای stock مثل تصاویر اوریجینالی که توسط خودتان تولیدشدهاست قدرتمند نیستند.
همانطور که محتوا باید یونیک و مختص سایت شما باشد، تصاویر هم که در واقع نوع دیگری از محتوا هستند بهتر است منحصربهفرد باشند.
تصاویر Stock در واقع تصاویری هستند که از قبل تولید شدهاند و برای استفاده از آنها باید هزینهای به هنرمند تولیدکننده و شرکتهای واسطه پرداخت کرد. پس سعی کنید تصاویری منحصربهفرد، جذاب و ارزشمند برای صفحات خود بسازید.
گوگل بعد از آپدیت تمام الگوریتمهایش، اعلام کردهاست که آنچه برای رتبهبندی برایش در اولویت است محتوای باارزش برای کاربران است؛ این گفته، تصاویر بهینهشده را نیز در برمیگیرد.
5. استفاده از عنوان، توضیح و آلت تصاویر
گوگل برای انتخاب یک تصویر برای نمایش در نتایج جستجو، اطلاعات محدودی دارد. پس برای سئو تصاویر به بهترین روش ممکن بایستی تمام اطلاعاتی را که میتوانید در تصویر خود جای دهید. به این منظور این سه قدم را انجام دهید:
-
- Alt Text
در صورتی که به هر دلیلی تصویر در سایت نمایش داده نشود، متن آلت در صفحه نشان داده میشود. از طرفی متن Alt وسیله اصلی برای فهم تصویر توسط گوگل است. بنابراین با توجه به اهمیت Alt Text کلمه کلیدی صفحه را در عبارت آلت بگنجانید.متن Alt برای افراد کمبینا و نابینا میتواند حیاتی باشد. این افراد معمولاً از طریق صفحهخوانها که کد HTML را میخوانند به اینترنت دسترسی پیدا می کنند. اصطلاح “صفحه خوان” نرمافزاری است که اطلاعات یک صفحه را بهصورت گفتاری میخواند؛ پس وقتی به تصویری میرسد اگر توضیحی پیرامون آن عکس در کد درج شدهباشد، فرد کمبینا از آنچه سایت شما نشان میدهد مطلع خواهد شد.
- عنوان
بحثهای زیادی بر سر اینکه با وجود آلت تصاویر آیا نوشتن عنوان هم ضروری است یا نه وجود دارد. از آنجا که گوگل هنگام تعیین ترتیب تصاویر در search image از عناوین تصاویر استفاده میکند، پس مسلما داشتن عنوان مناسب از فاکتورهای مهم در سئو تصاویر محسوب میشود. - توضیحات یا Caption
گوگل به وضوح گفتهاست که اطلاعات مربوط به تصاویر را از محتوای صفحه، کپشن و همچنین آلت تصاویر استخراج میکند. پس اولا با قراردادن تصویر در نزدیکی متن مربوط به آن، به گوگل برای فهیمدن عکس کمک کنید. دوما با نوشتن کپشن در پایین عکس، به سئو تصویر مطمئن شوید.
- Alt Text
6. اطمینان از درستی اشتراکگذاری در شبکههای اجتماعی
به عنوان یک سئوکار باید مطمئن باشید، هنگامی که کاربر صفحهای از سایت را در فیسبوک، توییتر و … به اشتراک میگذارد تصاویر آن به درستی نمایش دادهشوند. طبیعتا این امر موجب میشود که تصاویر سایت شما در شبکههای اجتماعی به خوبی مخاطب جذب کند و بازدید و سیگنالهای اجتماعی قوی را به سایت شما سوق دهد.
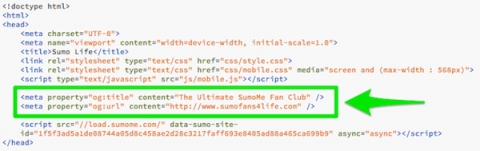
تگ open graph یا twitter cards ها، برچسبهایی در صفحات HTML هستند که به همین منظور استفاده میشوند. میتوانید آنها را در کد HTML جستجو کنید و بررسی کنید که لینکی که در صفحات اجتماعی به اشتراک گذاشتهشده، تصویری قابل کلیک و توضیحات مناسبی دارد یا نه.
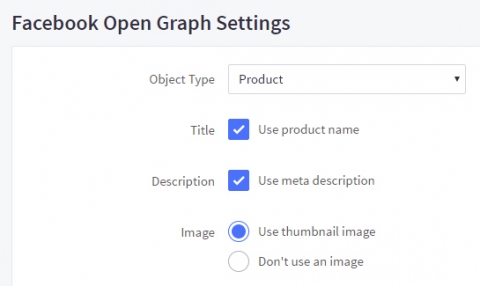
چگونگی اجرای برچسب های Open Graph دوباره به CMS شما بستگی دارد. اگر از وردپرس استفاده میکنید ، این قسمت را میتوانید در افزونه Yoast (یک افزونه فوق العاده SEO برای کاربران وردپرس) ببینید.
بهتر است از پرترافیکترین و با ارزشترین صفحات خود برای اشتراکگذاری استفاده کنید و مطمئن شوید که همه آنها به طور یکسان در شبکههای اجتماعی قابل اشتراک هستند.
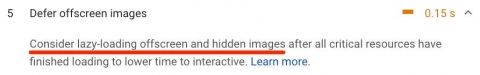
7. استفاده از Lazy loading
یکی از عوامل موثر در سرعت صفحه، بارگیری تنبل یا Lazy loading است. به این معنی که تا زمانی که کاربر صفحه را به سمت پایین اسکرول نکردهاست، تصاویر روی صفحه بارگذاری نشوند. پیادهسازی این روش، بارگذاری صفحات طولانی با تصاویر زیاد را بهطور قابل توجهی سرعت میبخشد.
شاید در Pagespeed Insight، پیشنهاد استفاده از lazy loading را دیدهباشید. در وردپرس میتوانید از پلاگینهای مخصوص اینکار استفاده کنید.

8. سایت مپ تصاویر
همانطور که میدانید سایتمپ، فایلی شامل نقشه محتوای سایت شما است و به موتورهای جستجو در مورد تمام صفحات سایت اطلاعاتی میدهد. از آنجا که سایت مپ بخش مهمی از سئو است باید تمامی تصاویر سایت را در سایت مپ قرار دهیم و به این ترتیب گوگل را متوجه محتوای تصویری خود بکنیم.
در صورتی که وبسایت وردپرسی دارید، میتوانید از Yoast SEO استفاده کنید که به صورت خودکار محتوای بصری شما را به نقشه سایت اضافه می کند.
9. استفاده از دادههای ساختاریافته
افزودن Structures Data به صفحات باعث میشود تصاویر شما در Rich Result گوگل نمایش داده شوند. Google از داده های ساختاریافته برای تصاویر، فیلم ها و دستورالعملهای محصول پشتیبانی میکند. به عنوان مثال؛ اگر دستورالعملی در سایت خود دارید و دادههای ساختاریافته را به تصاویر خود اضافه کردهاید، Google می تواند یک علامت به تصویر شما اضافه کند تا نشان دهد که این تصویر یک دستورالعمل است.
سخن آخر
در این مقاله 9 مورد عملیاتی برای سئو تصاویر را با شما در میان گذاشتیم. شاید اجرای تمام این موارد برای شما ممکن نباشد. اما این وظیفهی شماست تا مهمترین و عملیترین استراتژی را برای سئو تصاویر وبسایتتان انتخاب کنید تا به واسطهی آن موجب رشد سئو سایت و بهبود رتبه سایتتان در صفحه نتایج گوگل شوید.
نظرات و سوالات خود را با ما درمیان بگذارید و اگر نیاز به مشاوره دارید، کارشناسان تاپ سئو در اسرع وقت پاسخگوی شما خواهند بود.