گوگل بارها و بارها تاکید کرده است که هدف اوّل و آخرش جلب رضایت کاربر است و هر سایتی بتواند این کار را به بهترین نحو انجام دهد، گوگل به آن سایت بهای زیادی می دهد. دقیقا به همین دلیل، امروزه استراتژی سئو سایت بیشتر به سمت مبنا قرار دادن کاربر و نیزهای او رفته است و از همین جهت بهینه سازی تجربه کاربری یا UX سایت از اولیت های اصلی بهینه سازی سایت محسوب می شود.
برای بهینه سازی تجربه کاربری همیشه چند معیار وجود داشته است. امّا از آنجایی که جنس کاربر در هر سایت و هر حوزه کاربری متفاوت است، شاید تعریف کردن یک معیار ثابت برای سنجش تجربه کاربری کاری ساده نباشد.
امّا خوشبختانه گوگل به تازگی چند معیار را برای سنجش تجربه کاربری سایت تعریف کرده که صاحبان سایت ها می توانند روی آن ها تمرکز کنند. در این مقاله قصد داریم این معیارها را به طور کامل برای شما شرح دهیم تا با استفاده از آن ها بتوانید UX سایت خود را بهینه سازی کنید. با تاپ سئو همراه باشید.
معیارهای سنجش تجربه کاربری (Core Web Vitals)
همان طور که گفتیم، بهینه سازی تجربه کاربری سایت از مهم ترین بخش های سئو محسوب می شود. حال گوگل معیارهایی را تعریف کرده است تا با استفاده از آنها بتواند یک راهنمایی جامع و یکسان را در اختیار صاحبان سایت ها قرار دهد. این معیارها که گوگل نام Core Web Vitals یا «نکات حیاتی وب» را روی آنها گذاشته است، مواردی هستند که برای ایجاد تجربه کاربری مناسب در وب ضروری هستند.
متن توضیحات گوگل در مورد این معیارها:
بهینه سازی تجربه کاربری سایت، کلید موفقیت بلند مدت تمام سایت ها در سطح وب است. فرقی نمی کند که صاحب کسب و کار باشید یا بازاریاب یا توسعه دهنده، معیار های Web Vitals به شما کمک خواهد کرد که تجربه کاربری سایت خود را با دقت و به صورت عملی بسنجید و آن را بهبود دهید.
از آنجایی که این معیارها برای انواع سایت ها کاربرد دارند، گوگل تاکید بسیار زیادی روی اهمیت آن ها دارد.
انتظارات کاربران از یک سایت با توجه به جنس سایت و حوزه آن می تواند کاملا متفاوت باشد. امّا برخی از موارد، فارغ از اینکه کاربر در کجای وب باشد، همیشه ثابت است. به همین دلیل گوگل برای این بخش از تجربه کاربری معیارها را تعریف کرده است.
در نتیجه می توان گفت معیارهای Core Web Vitals مواردی هستند که تمام وب سایت ها باید برای رعایت کردن آن ها تلاش کنند.
گوگل نیاز های کاربر در تجربه کاربری را با سه عنوان زیر شناسایی کرده است:
- نحوه لود شدن سایت (Loading)
- نحوه برقراری تعامل با سایت (Interactivity)
- پایداری و ثبات سایت از لحاظ بصری (Visual Stability)
در ادامه توضیح خواهیم داد که این نیازهای کاربر را چگونه می توان اندازه گیری کرد و سنجید.
نحوه اندازه گیری تجربه کاربری با استفاده از معیارهای گوگل
گوگل اعلام کرده است که صاحبان سایت ها می توانند کیفیت تجربه کاربری سایت خود را با استفاده از معیارهای زیر اندازه گیری کنند:
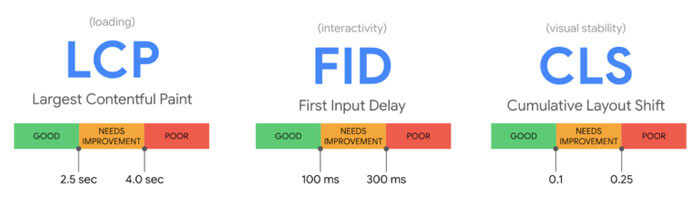
- Largest Contentful Paint: این معیار سرعت لود سایت را اندازه گیری می کند و نقطه ای از لود صفحه را مشخص می کند که در آن بخش اصلی محتوای صفحه لود شده باشد.
- First Input Delay: ریسپانسیو بودن سایت را می سنجد و تجربه ای را اندازه گیری می کند که در آن کاربر سعی می کند برای بار اول با صفحه تعامل داشته باشد.
- Cumulative Layout Shift: ثبات بصری سایت را اندازه گیری می کند و میزان تغییرات غیر منتظره ساختار صفحه را می سنجد.
توضیح گوگل برای دلیل اهمیت این سه معیار:
این سه فاکتور مواردی را می سنجند که کاربر محور هستند، کاملا قابل اندازه گیری هستند و برای آنها معیارهای مرتبط و ابزارهای مناسب برای اندازه گیری وجود دارد. به عنوان مثال در حالی که Largest Contentful Paint مهم ترین معیار لود سایت محسوب می شود، سایر معیار ها مانند First Contentful Paint و Time to First Byte نیز همچنان مهم باقی می مانند زیرا روی آن معیار اصلی تاثیر دارند.
ابزارهای اندازه گیری معیارهای تجربه کاربری سایت
هدف گوگل این است که دسترسی به این معیارها و اندازه گیری آن ها برای تمام صاحبان وب سایت ها راحت و سریع باشد. شما می تواند از ابزارهای زیر برای سنجش معیارهایی که در بالا گفتیم استفاده کنیم.
ابزار Chrome UX Report
صاحبان سایت ها می توانند با استفاده از ابزار Chrome UX Report به سرعت عملکرد تمام سیگنال های سایت را بسنجند.
در حال حاضر، دیتا ست BigQuery برای سنجش تمام اطلاعات لازم مربوط به معیارهای تجربه کاربری قابل دسترس است.
افزونه Core Web Vitals
گوگل در حال کار بر روی یک افزونه کروم است که با آن بتواند معیار های تجربه کاربری یا همان Core Web Vitals را سنجید. این افزونه در حال حاضر در مرحله تست می باشد و نسخه دولوپر پریویو آن ارائه شده.
در آینده این افزونه به کاربران اجازه می دهد دیتای واقعی مربوط به کاربران سایت را در مورد معیار های تجربه کاربری ببینند و بسنجند.
سایر ابزارها
گوگل در حال بروزرسانی چندین ابزار خود است و قصد دارد اطلاعات مربوط به این معیارهای تجربه کاربری را به آنها اضافه کند.
در ماه های آینده، ابزارهای زیر آپدیت شده و معیار های Core Web Vitals به آنها اضافه خواهد شد:
- Lighthouse
- Chrome DevTools
- PageSpeed Insights
- گزارش سرعت سرچ کنسول
- و سایر ابزارهای محبوب سنجش سایت
نتیجه گیری
درست است که معیار های Core Web Vitals گوگل اهمیت بسیار بالایی دارند. امّا اگر می خواهید تجربه کاربری بی نظیری روی سایت خود داشته باشید باید بدانید که سایر معیار های تجربه کاربری نیز می توانند مهم باشند.
با افزایش درک گوگل از تجربه کاربری سایت، این معیارها به مرور بروزرسانی خواهند شد تا به دقیق ترین حالت ممکن برسند. در حال حاضر گوگل به شدت در حال کار بر روی درک هرچه بیشتر معیارهای مربوط به سرعت لود صفحه است.
در نتیجه می توان گفت گوگل تمام تمرکزش را روی بها دادن هرچه بیشتر به کاربر قرار داده است و سعی دارد به صاحبان وب سایت ها و سئو کاران نیز کمک کند که هرچه بهتر نیازهای کاربران را برطرف کنند.